angular中class、ngClass、ng-class、[ngClass]有什么区别
作者:互联网
原文链接:这里
0.前言
一提到CSS我就头大,好家伙angualr中的class更刺激,看文档中说的是[ngClass],百度上有一堆说ng-class的用法的,然后竟然还有一个ngClass!!!!简直要爆炸。这篇文章通过几个案例对比一下区别。
注:本文测试的结果和百度上的很多案例不一样,暂时不知道为什么,本文先做记录,后期进行讨论分析。
1.直接引用(字符串形式)
HTML:
<!-- class --> <div class="style1"> <p>床前明月光</p> </div> <!-- ngClass --> <div ngClass="style1"> <p>疑是地上霜</p> </div> <!-- ng-class --> <div ng-class="style1"> <p>举头望明月</p> </div> <!-- [ngClass] --> <div [ngClass]="style1 "> <p>低头思故乡</p> </div>CSS:
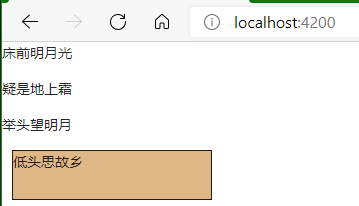
.style1{ background-color: burlywood; height: 50px; width: 200px; border: 1px solid; margin:10px; }效果:

结论:
| 测试项 | 结果 | 说明 |
| class | 支持 | |
| ngClass | 支持 | |
| ng-class | 不支持 | |
| [ngClass] | 报错 |
说明:对于ng-class这种写法存在疑虑,因为百度上搜索的好多结果都是它,但是我就是运行不出来,先暂时把结果记录下来,如果我这个地方测试的不对,可以跟我反馈。
2.表达式形式 ()
HTML
<!-- class --> <div class="{'style1': true}"> <p>床前明月光</p> </div> <!-- ngClass --> <div ngClass="{'style1': true}"> <p>疑是地上霜</p> </div> <!-- ng-class --> <div ng-class="{'style1': true}"> <p>举头望明月</p> </div> <!-- [ngClass] --> <div [ngClass]="{'style1': true}"> <p>低头思故乡</p> </div>CSS
.style1{ background-color: burlywood; height: 50px; width: 200px; border: 1px solid; margin:10px; }效果:

结论:
| 测试项 | 结果 | 说明 |
| class | 不支持 | |
| ngClass | 不支持 | |
| ng-class | 不支持 | |
| [ngClass] | 支持 |
3.后记
表示很困惑,自己测试的结果和百度上的好多答案都不一样。后期会进行详细更新。
标签:ngClass,支持,ng,测试,class,CSS 来源: https://www.cnblogs.com/longkui-site/p/15858186.html