#前端学习笔记#day7_2 字体簇 行高
作者:互联网
- color 字体颜色
- font-size 字体大小
- 相关单位
- em 相当于当前元素的一个font-size
- rem相当于根元素的一个font-size
- em 相当于当前元素的一个font-size
- font-family 字体族(字体的格式)可以同时指定多个字体,多个字体间隔开,第一个无法使用则使用第二个以此类推。
- 可选值:monospace 等宽字体\sans-serif\serif
- 可选值:monospace 等宽字体\sans-serif\serif
- font-face可以将服务器的字体直接提供给用户使用

- 此处family指的是给字体起的名字
- src服务器中字体的路径
- 相关单位
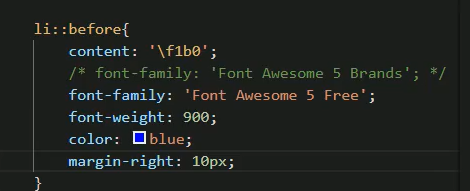
- 图标字体的设置(iconfont)
- 网页中经常需要使用的一些图标,可以通过图片来引入图标。
- 但是图片大小本身比较大,并且非常不灵活
- 所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入,这样我们就能够通过使用字体的形式来使用图标
- font-awesome图标字体库


- iconfont阿里的图标字体库
- 但是图片大小本身比较大,并且非常不灵活
- 网页中经常需要使用的一些图标,可以通过图片来引入图标。
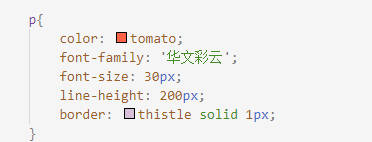
- 行高 可以指定大小,可以直接设置一个整数,如果时一个整数的话,行高将会是字体的指定整数倍
- line-height:100px;(单行的行高)


- line-height:100px;(单行的行高)
- 字体框
- 就是字体存在的格子,设置font-size就是在设置字体框的宽度
- 行高会在字体框的上下平均分配
- 行间距=行高-字体大小
- 就是字体存在的格子,设置font-size就是在设置字体框的宽度
- 字体的简写属性
- font可以设置字体相关的所有属性
- font:字体大小 字体族;
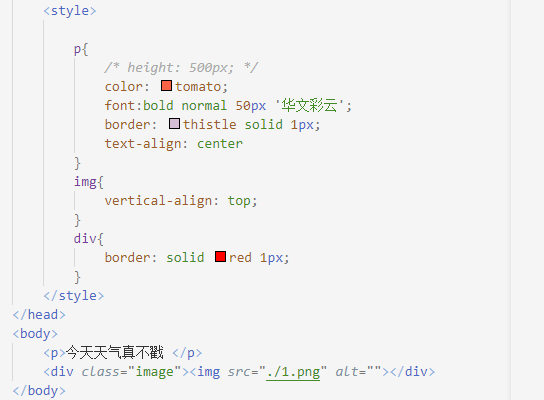
- font: 50px '华文彩云';
- font-weight:bold;
- font:bold normal 50px '华文彩云';这边是默认四个值的,如果不写默认就是normal,如果我们需要加粗,且另外写了font-weight:bold;但是这边没有把第一个normal修改为bold,就会出现样式被覆盖而无法加粗的情况
- font:字体大小 字体族;
- font可以设置字体相关的所有属性
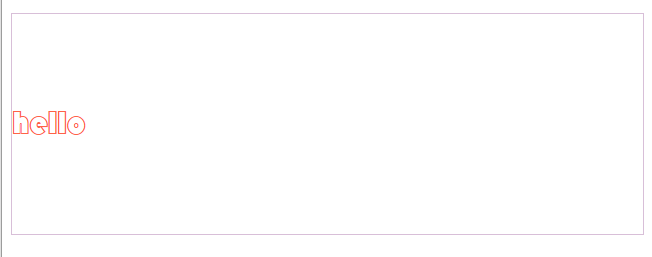
- 文本的水平和垂直对齐
- text-align 文本的水平对齐
- 可选值:left 左侧对齐/right右侧对齐/center居中对齐/justify两端对齐
- vertical-align 设置元素垂直对齐的方式
- 可选值:baseline默认值基线对齐/top顶部对齐(子元素顶部和父元素顶部)/bottom底部对齐(子元素底部和父元素底部对齐)/middle居中对齐(元素中线和字母X中线对齐)
- vertical-align :100px;直接写值也可以,100px往上走100。写值更加灵活。

- vertical-align: top;或者bottom、 middle可以使得图片与边框下面的距离消失,使得它不再与基线对齐
- text-align 文本的水平对齐
标签:day7,元素,笔记,字体,对齐,font,行高,图标 来源: https://www.cnblogs.com/tanyahuang/p/15595447.html