智汀家庭云-Web端:开发前准备
作者:互联网
智汀家庭云Web版 是一款结合智慧中心(SA)的Web客户端,支持用户在SA所在局域网环境下实现智能家居的设备控制等功能。
1.开发前准备
项目运行环境
要运行智汀家庭云,你必须要在本地搭建好以下环境
- 安装nodejs的开发环境(node安装参考教程)
- 下载一个集成开发工具,一般这里推荐vscode,直接去官网下载安装即可
技能准备
以下是主要涉及的技术,为了你能顺利的进行开发,你必须先熟悉他们
项目获取
当你的环境安装好了,还有所需的技能已经掌握,那么现在你可以从源码开源网站获取我们的项目。
-
Git Hub
| 名称 | URL | 描述 |
|---|---|---|
| smartassistant-vue | https://github.com/zhiting-tech/smartassistant-vue | Web源码 |
2. OSChina
| 名称 | URL | 描述 |
|---|---|---|
| smartassistant-vue | https://oschina.net/zhiting-tech/smartassistant-vue | Web源码 |
安装依赖
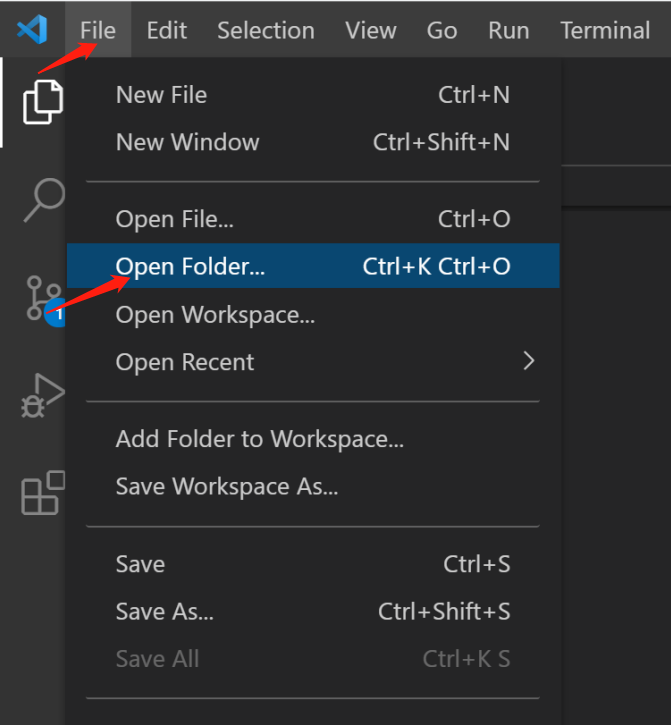
项目获取成功后,直接用vscode打开项目
如图:

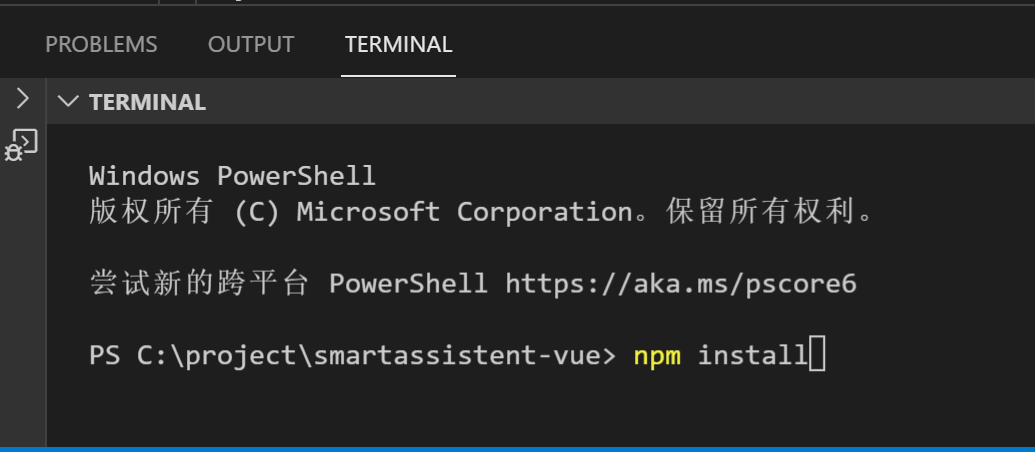
然后用快捷键 “ctrl + ~” 打开命令窗口
然后我们可以在窗口输入以下命令安装项目所需的依赖
npm install 或 yarn install如图:

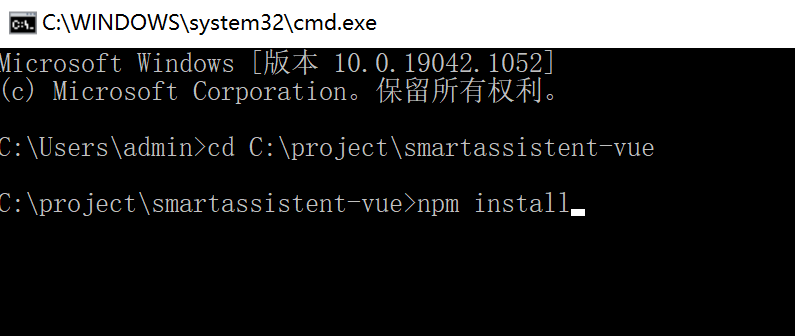
如果你不是用vscode打开
那么你可以用你操作系统的命令窗口进入到该项目根目录
执行上面命令一样可以安装项目依赖
如图:

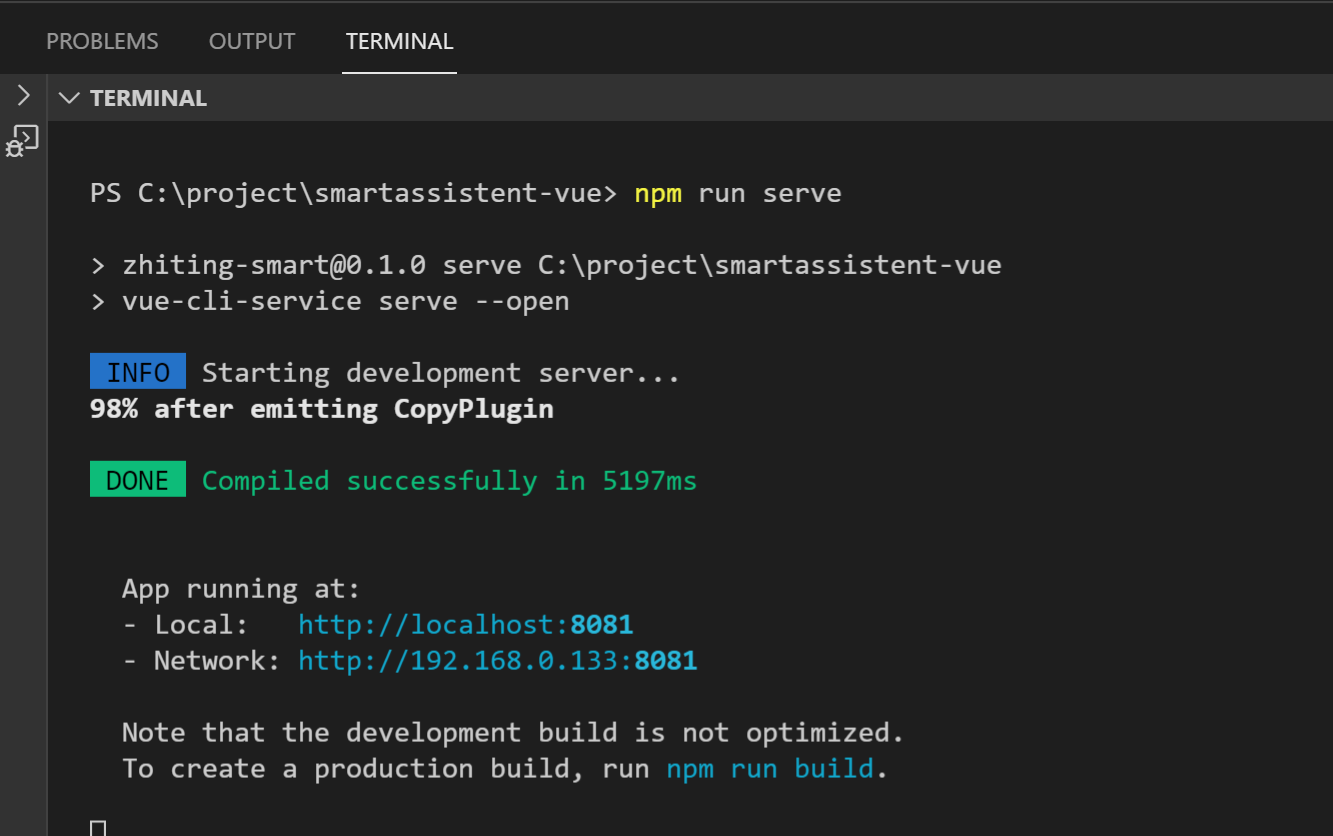
启动项目
等你项目依赖安装完后,你可以执行以下命令启动项目
npm run serve如图:

标签:Web,vue,项目,智汀,家庭,源码,安装,smartassistant 来源: https://www.cnblogs.com/ZT88888-/p/15379169.html