在 Discourse 中如何使用输入对话框
作者:互联网
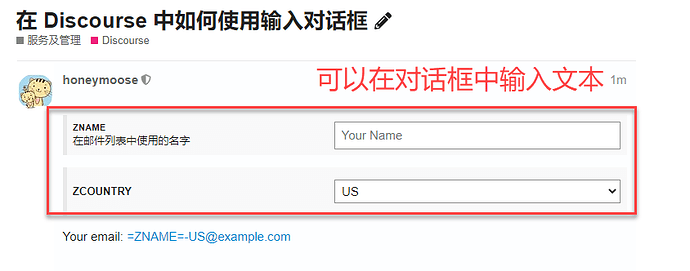
如下图显示的内容,可以在输入框中输入文本,然后在主题中可以根据你输入的文本重新生成字符串:
ph-01844×332 21.9 KB
效果演示
请在下面的输入框中输入文本,然后观察输出的变化
ZNAME在邮件列表中使用的名字
ZCOUNTRY
你的邮件地址: =ZNAME=-US@example.com
需要的插件
如果需要在你的 Discourse 安装中使用这个功能,你需要使用 discourse-placeholder-theme-component 这个仓库。
单击下面的链接来访问这个仓库。
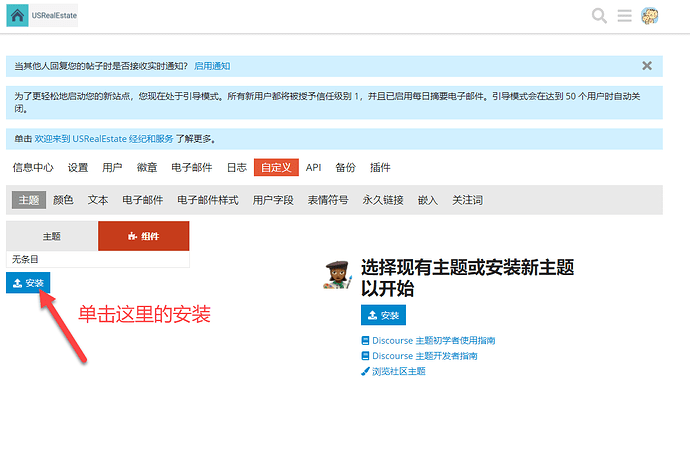
如何安装
访问你的管理员控制台界面。
然后选择主题的组件,单击 安装按钮。

在弹出的对话框中输入 Git 的仓库地址。
根据官方的仓库,我们 fork 了一个,GitHub - ossez-com/discourse-placeholder-theme-component: discourse-placeholder-theme-component 在这个仓库中在,主要是添加了简体中文的语言文件。
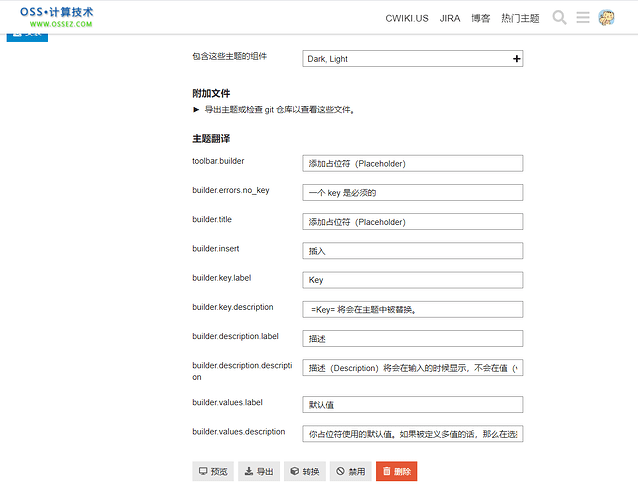
当安装成功后,你就可以看到下面的界面了。

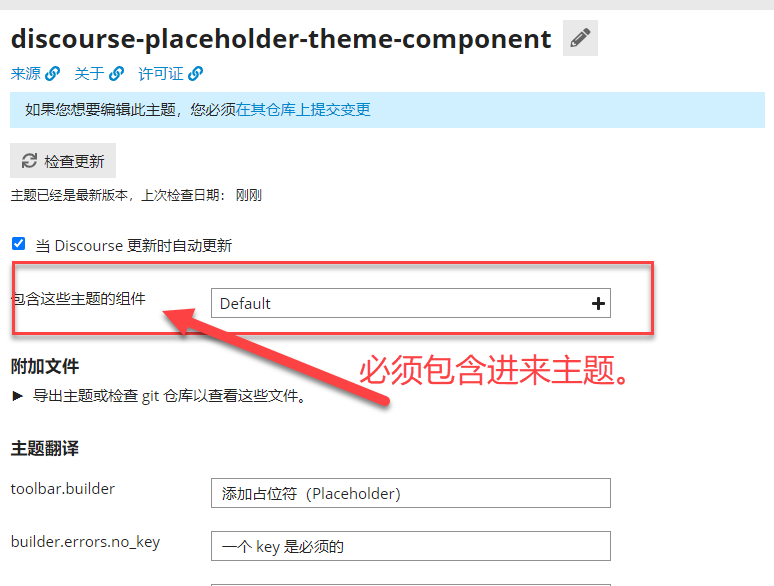
需要注意的是,在配置的界面中,需要将主题选择上。
如果你不选择主题的话,那么你的这个插件就没有办法使用。

根据 Discourse 的设计逻辑,主题下面是组件,我们现在安装的是组件,在组件安装完成后需要和主题进行关联。
因此如果你不选择的话,或者选择部分的话,那么用户在切换主题的时候,可能这个组件就不能用了。
https://www.ossez.com/t/discourse/13720
标签:theme,对话框,仓库,主题,discourse,Discourse,组件,安装,输入 来源: https://www.cnblogs.com/huyuchengus/p/15240873.html

 仓库链接
仓库链接