2亿用户背后的Flutter最新开源框架;Fish-Redux,安卓开发面试题目
作者:互联网
- 需要用到的组件依赖等,通过 ViewService 标准化调用。
```
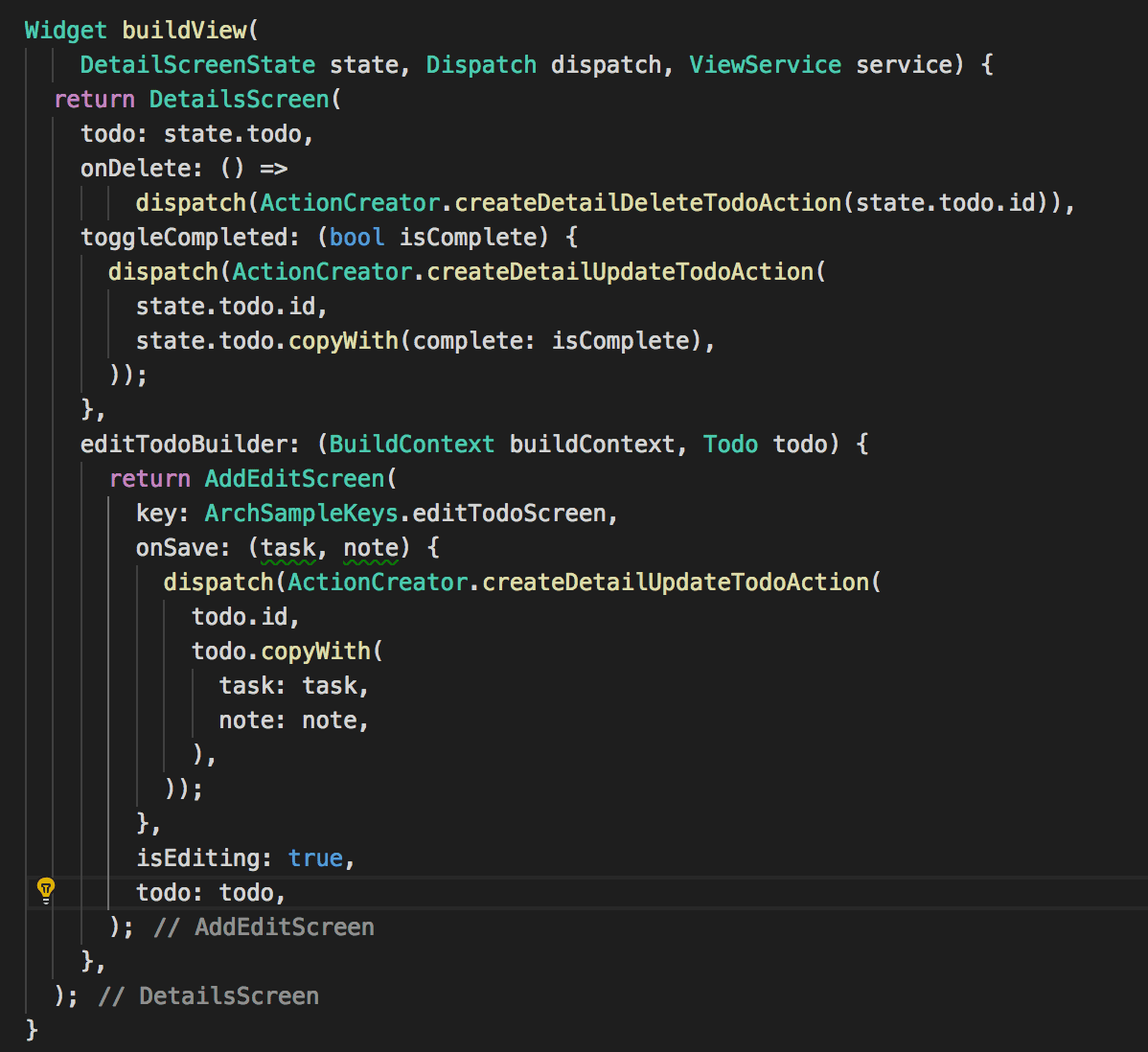
比如一个典型的符合 View 签名的函数
```
关于 Effect
Effect 是对非修改数据行为的标准定义,它是一个函数签名: (Context, Action) => Object
它主要包含四方面的信息
-
接收来自 View 的“意图”,也包括对应的生命周期的回调,然后做出具体的执行。
-
它的处理可能是一个异步函数,数据可能在过程中被修改,所以我们不崇尚持有数据,而通过上下文来获取最新数据。
-
它不修改数据, 如果修要,应该发一个 Action 到 Reducer 里去处理。
-
它的返回值仅限于 bool or Future, 对应支持同步函数和协程的处理流程。
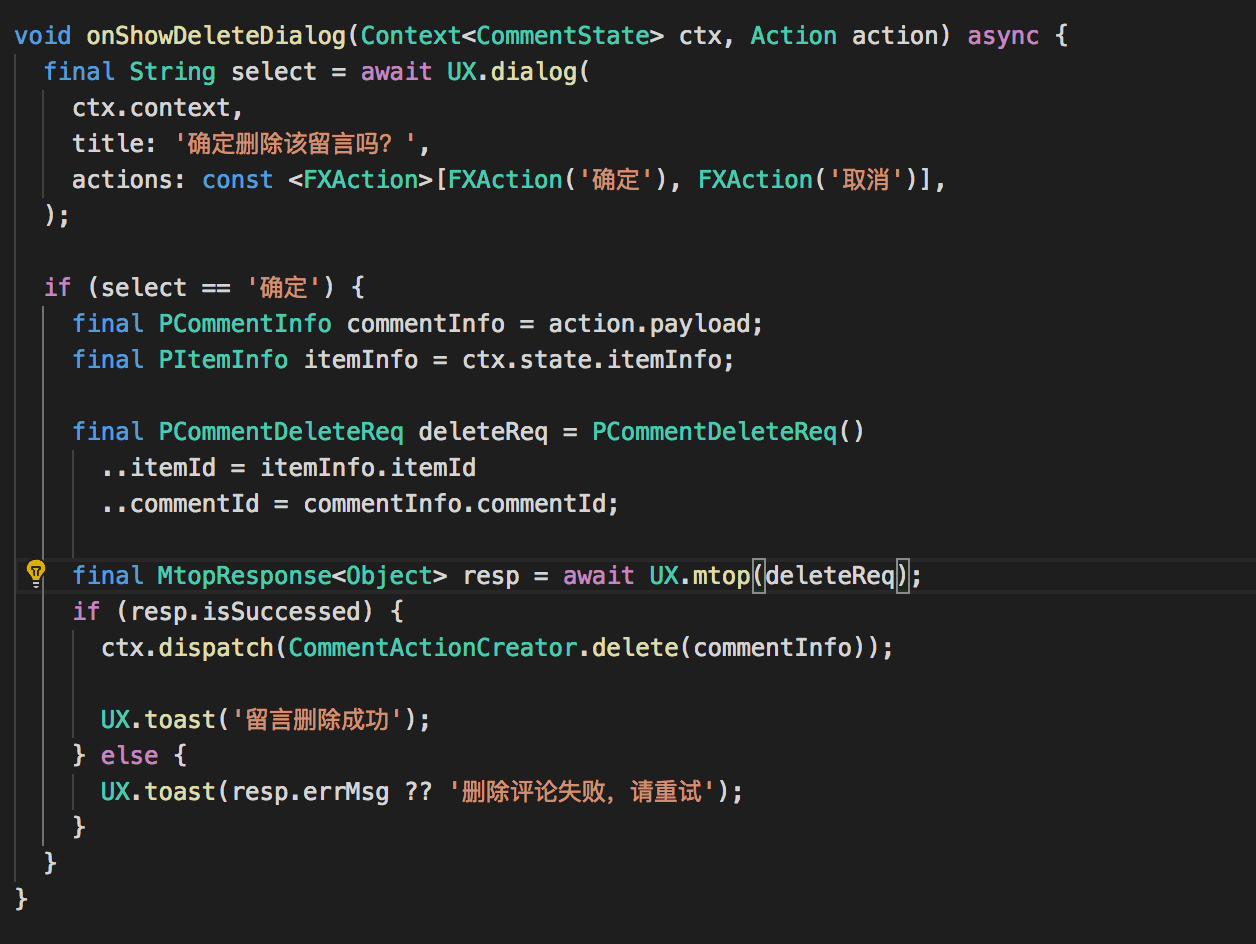
比如:良好的协程的支持
关于 Reducer
Reducer 是一个完全符合 Redux 规范的函数签名:(T,Action) => T
一些符合签名的 Reducer
同时我们以显式配置的方式来完成大组件所依赖的小组件、适配器的注册,这份依赖配置称之为 Dependencies。
所以有这样的公式 Component = View + Effect(可选) + Reducer(可选) + Dependencies(可选)。
一个典型的组装
通过 Component 的抽象,我们得到了完整的分治,多纬度的复用,更好的解耦。
Adapter
Adapter 也是对局部的展示和功能的封装。它为 ListView 高性能场景而生,它是 Component 实现上的一种变化。
-
它的目标是解决 Component 模型在 flutter-ListView 的场景下的 3 个问题
-
1)将一个"Big-Cell"放在 Component 里,无法享受 ListView 代码的性能优化。
-
2)Component 无法区分 appear|disappear 和 init|dispose 。
-
3)Effect 的生命周期和 View 的耦合,在 ListView 的场景下不符合直观的预期。
概括的讲,我们想要一个逻辑上的 ScrollView,性能上的 ListView ,这样的一种局部展示和功能封装的抽象。 做出这样独立一层的抽象是, 我们看实际的效果, 我们对页面不使用框架,使用框架 Component,使用框架 Component+Adapter 的性能基线对比
-
-
Reducer is long-lived, Effect is medium-lived, View is short-lived.
我们通过不断的测试做对比,以某 android 机为例: -
使用框架前 我们的详情页面的 FPS,基线在 52FPS。
-
使用框架, 仅使用 Component 抽象下,FPS 下降到 40, 遭遇“Big-Cell”的陷阱。
-
使用框架,同时使用 Adapter 抽象后,FPS 提升到 53,回到基线以上,有小幅度的提升。
Directory
推荐的目录结构会是这样
sample_page
-- action.dart
-- page.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart
components
sample_component
-- action.dart
-- component.dart
-- view.dart
-- effect.dart
-- reducer.dart
-- state.dart
上层负责组装,下层负责实现, 同时会有一个插件提供, 便于我们快速填写。
以闲鱼的详情场景为例的组装:
组件和组件之间,组件和容器之间都完全的独立。
Communication Mechanism
-
组件|适配器内通信
-
组件|适配器间内通信
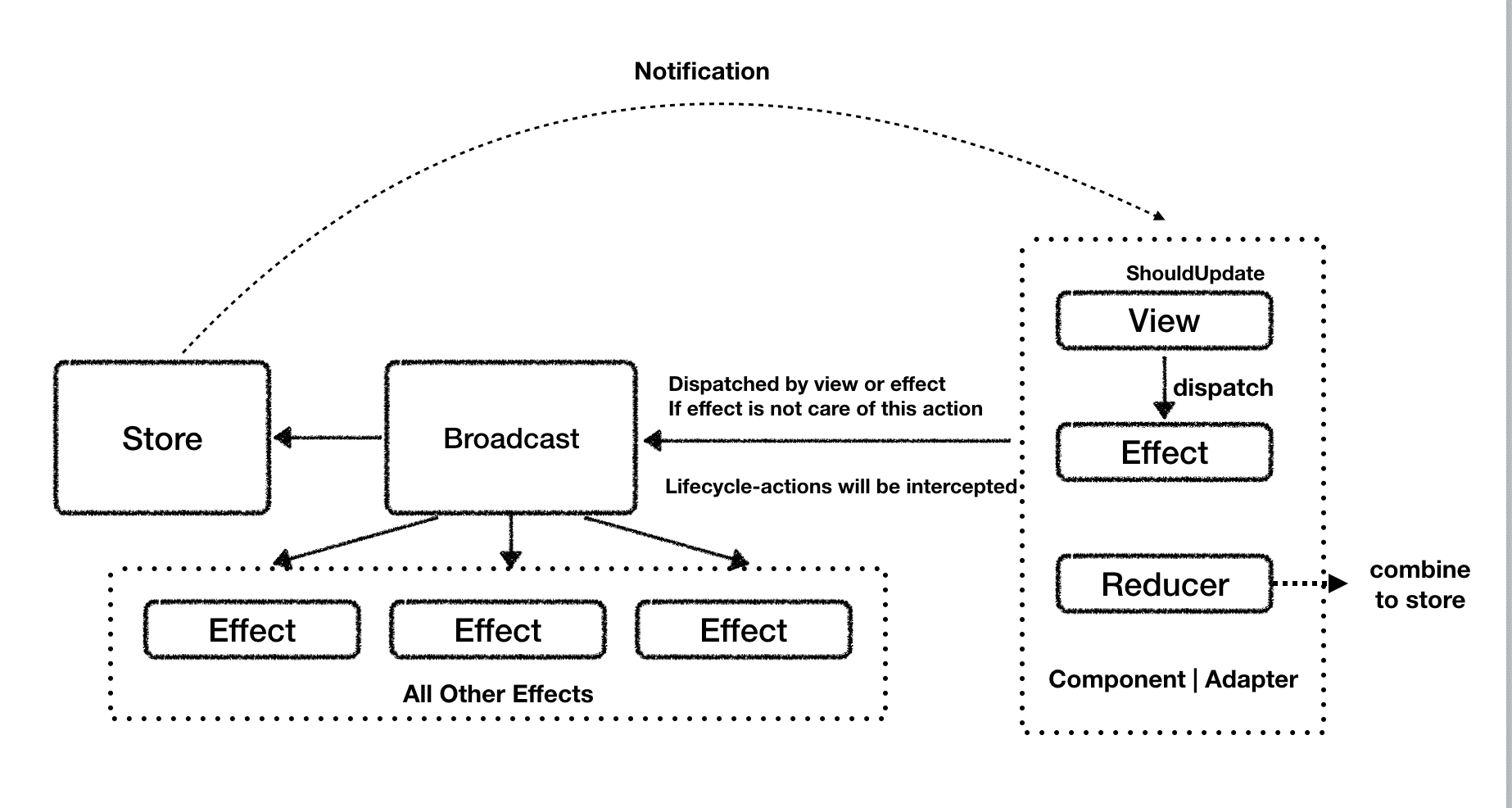
 简单的描述:采用的是带有一段优先处理的广播, self-first-broadcast。 发出的 Action,自己优先处理,否则广播给其他组件和 Redux 处理。 最终我们通过一个简单而直观的 dispatch 完成了组件内,组件间(父到子,子到父,兄弟间等)的所有的通信诉求。
Refresh Mechanism
数据刷新
-
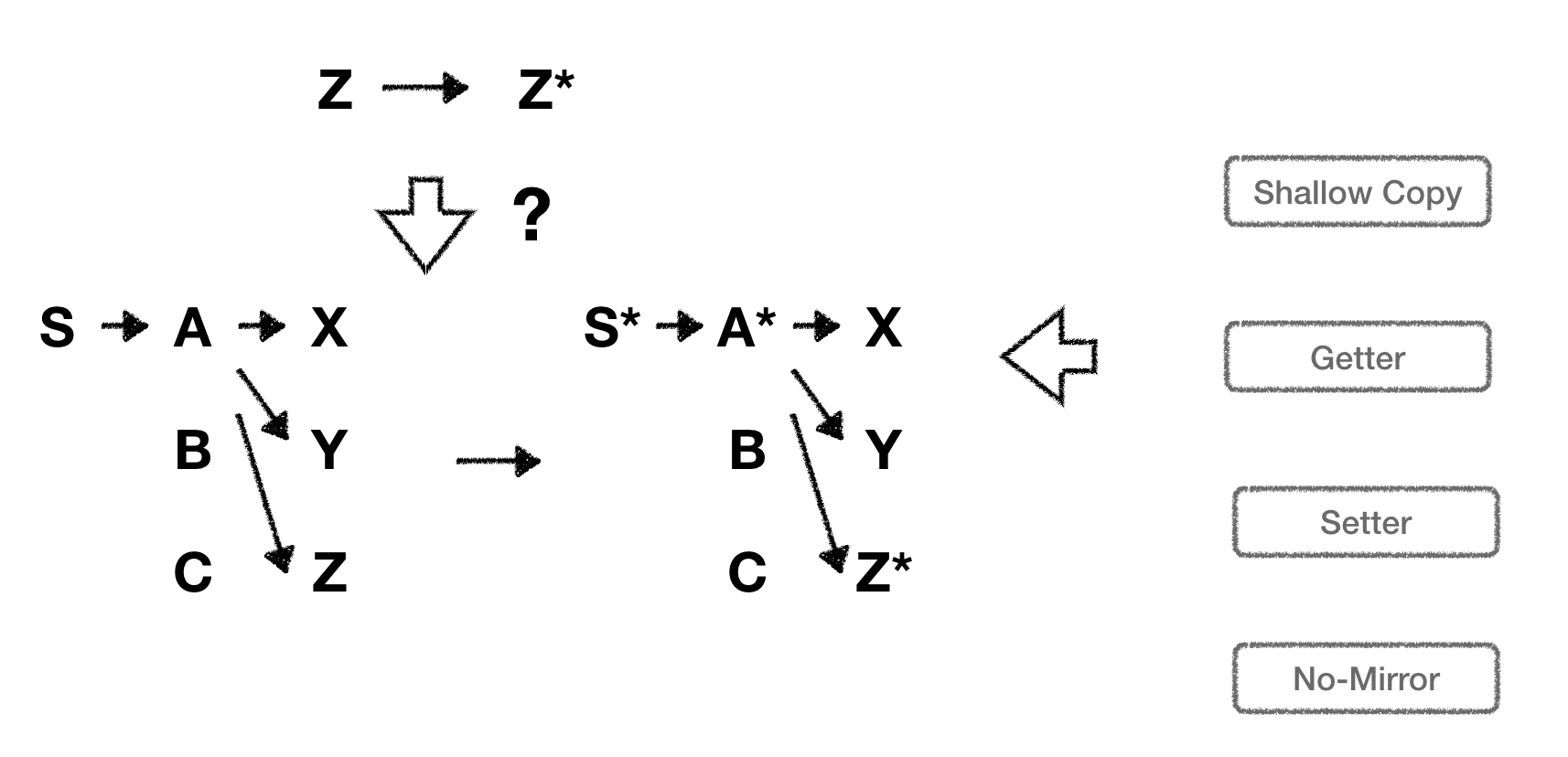
局部数据修改,自动层层触发上层数据的浅拷贝,对上层业务代码是透明的。
-
层层的数据的拷贝
-
一方面是对 Redux 数据修改的严格的 follow。
-
另一方面也是对数据驱动展示的严格的 follow。

-
视图刷新
-
扁平化通知到所有组件,组件通过 shouldUpdate 确定自己是否需要刷新

优点
数据的集中管理
- 通过 Redux 做集中化的可观察的数据管理。我们将原汁原味地保留所有的 Redux 的优势,同时在 Reducer 的合并上,变成由框架代理自动完成,大大简化了使用 Redux 的繁琐度。
组件的分治管理
- 组件既是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
View、Reducer、Effect 隔离
总结
开发是面向对象。我们找工作应该更多是面向面试。哪怕进大厂真的只是去宁螺丝,但你要进去得先学会面试的时候造飞机不是么?
作者13年java转Android开发,在小厂待过,也去过华为,OPPO等,去年四月份进了阿里一直到现在。等大厂待过也面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图
CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》
90431744)]
资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图
CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
标签:--,Fish,Reducer,Component,dart,组件,Redux,安卓 来源: https://blog.csdn.net/m0_61042126/article/details/120155764



