vue日记之可展开的消息气泡
作者:互联网
项目小需求之聊天气泡可展开内容
- 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域
- 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行可展开的选择功能
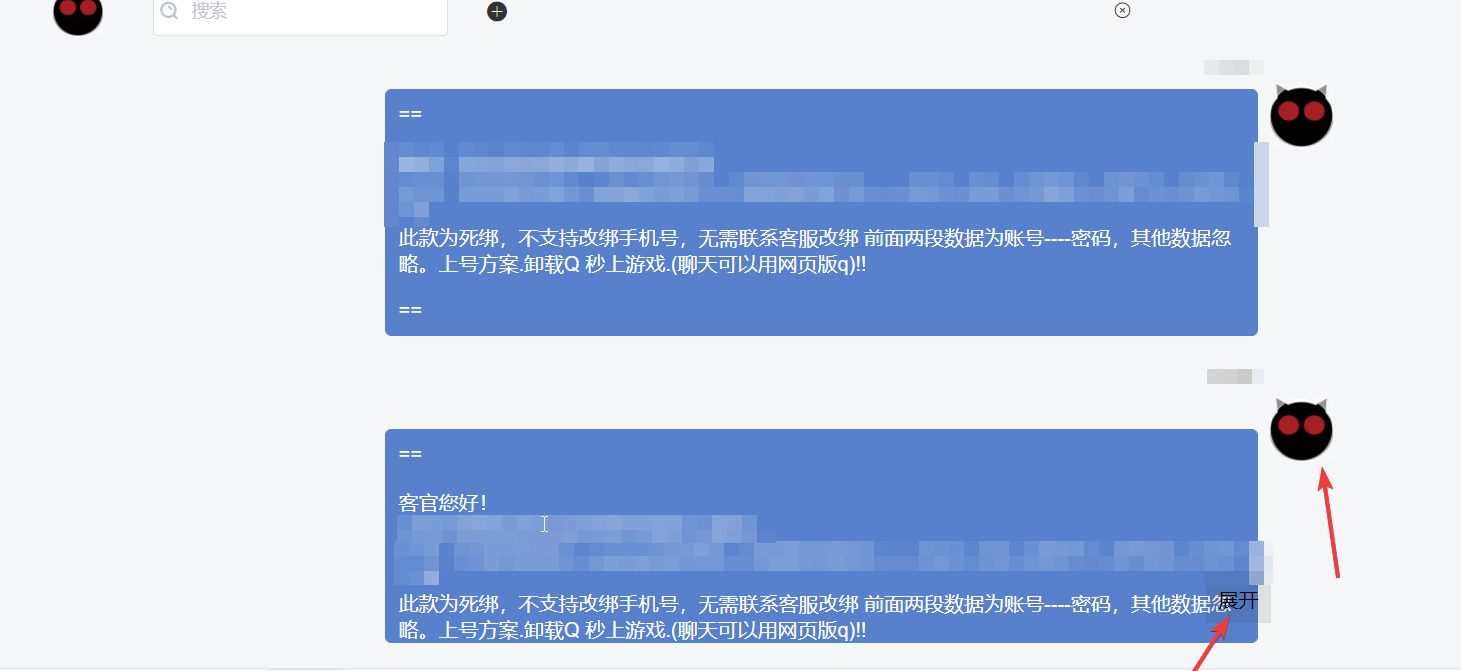
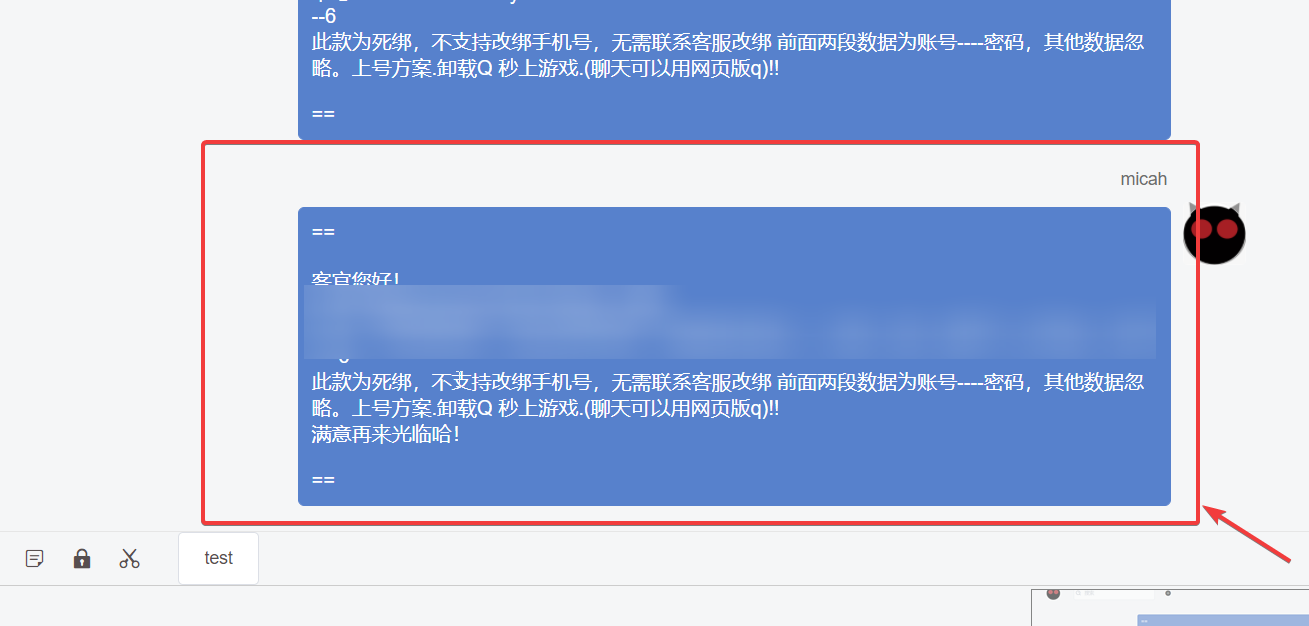
- 下面是实现截图


难点
- 动态获取控件并获得高度
- 动态定位可展开按钮
- 每次获取信息的时候必须循环遍历初始化
过程
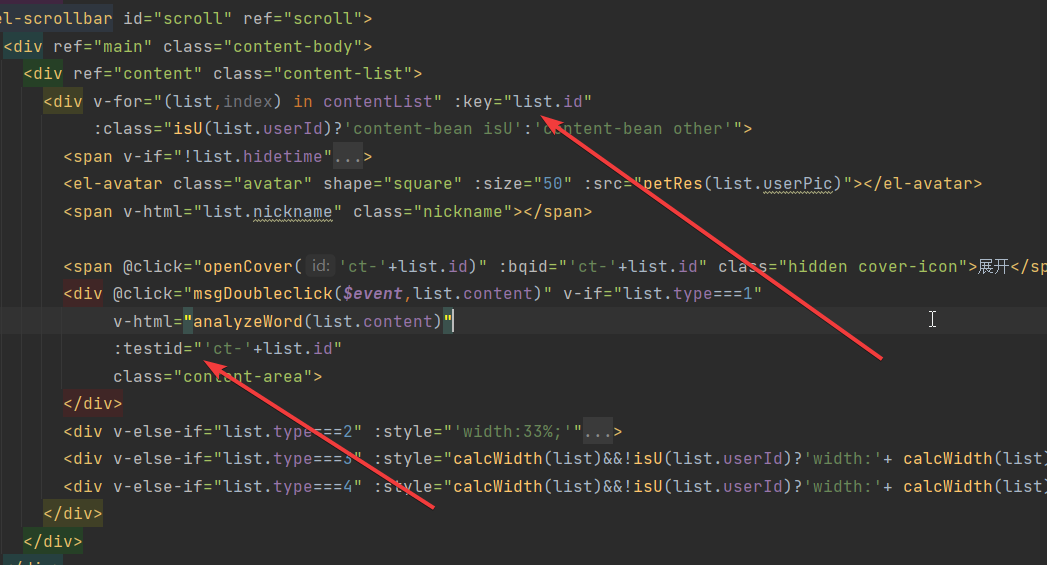
- 先把循环展示的控件的key绑定为唯一值(很重要,后面功能实现不了浪费很多时间就是这个bug,搞得我心态爆炸

- 选择在哪个事件进行循环遍历,这里我选择在了时间信息调整上(这个功能我以后可能会写日记,这是实现效果

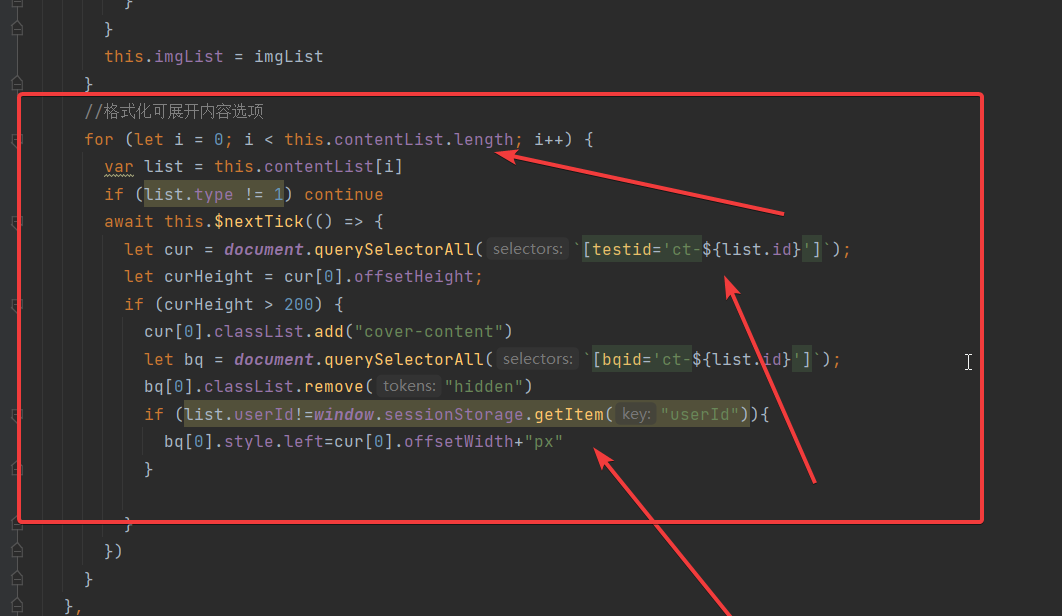
- 给控件绑定个唯一值之后,通过id获取该控件,并且通过offsetHeight属性获取高度,判断过于200px就进行可展开选择

- 写个可展开的标签,并且通过上面控件得到的offsetWidth进行动态定位,并且赋予可展开该标签的功能

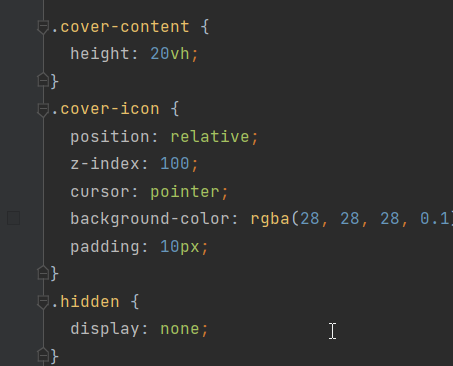
- 进行用户区分动态定位,这里是less样式

收获
- 一个key值没绑定还得我一直扒原理一直调试获取消息过程的代码,头发都要无了,这个小细节特别重要,别像我一样给key值给个index,这点解决了就很好实现这个需求
- 动态绑定的位置不是那么完美,这是因为我的整体样式没设计好,一个用了浮动,一个没用,所以我不好浮动定位,到时候有更好的再说吧
标签:控件,vue,绑定,展开,key,动态,日记,气泡 来源: https://www.cnblogs.com/MxMicah/p/15109996.html