Vue 中 tinymce 富文本编辑器的使用
作者:互联网
Vue 中 tinymce 富文本编辑器的使用
在原生的 html 中使用到了 vue, 遇到了富文本的需求,tinymce 目前是这个市场比较受欢迎且长期维护的。
1、 依赖下载
因为前端不是 node 环境,无法通过 npm 的方式下载 tinymce。
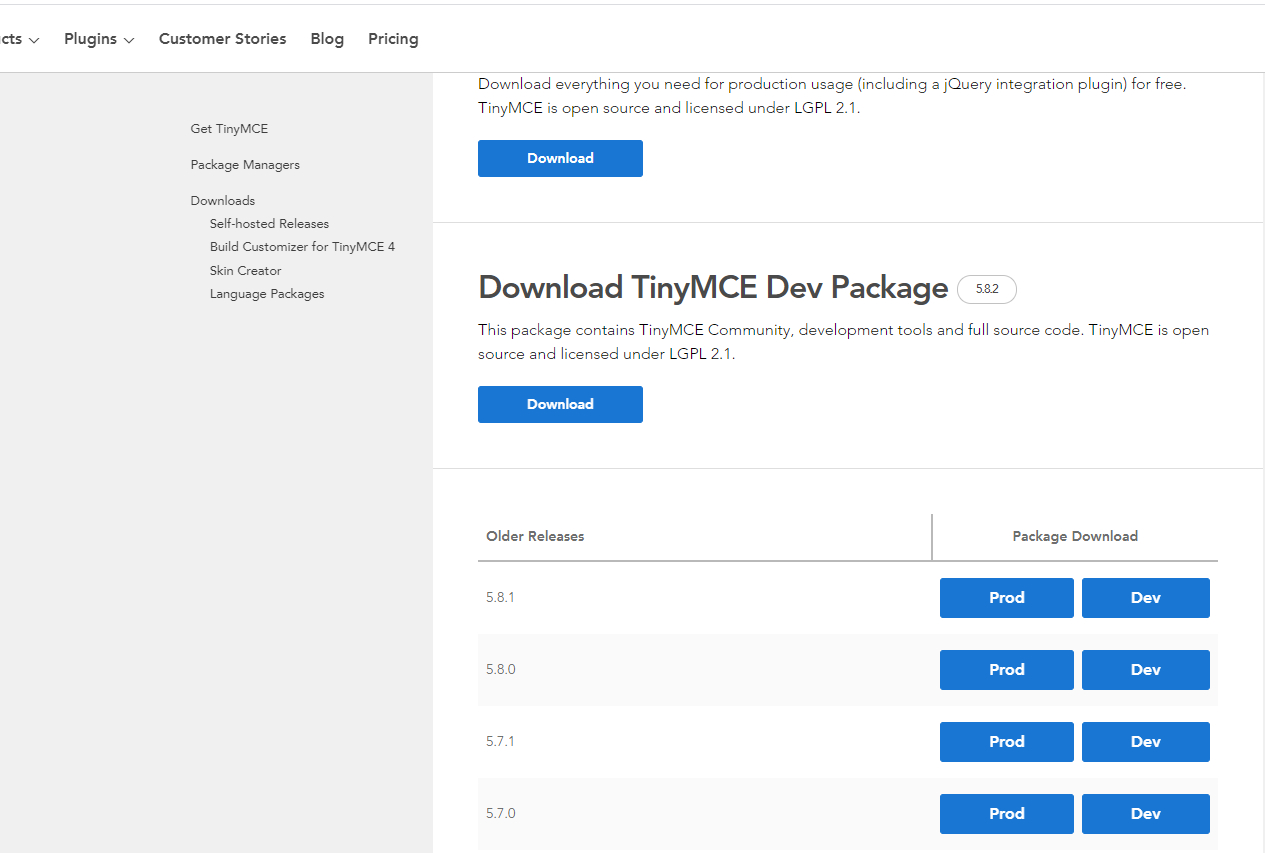
官方依赖下载地址:https://www.tiny.cloud/get-tiny/self-hosted/

我的版本是 5.8.1,下载后放置在 js 模块下,然后页面引入资源:
<script src="/resources/js/tinymce/tinymce.min.js" referrerpolicy="origin"></script>
注意修改成自己的 js 路径。
2、初始化配置
引入资源后,需要进行初始化,这里我的配置如下:
<script>
tinymce.init({
//选择器,这里选取id为mytextarea的文本框
selector: '#mytextarea',
//汉化
language: "zh_CN",
//图片上传插件,配置后才有图片按钮
plugins: 'image',
// 图片异步上传处理函数
images_upload_handler: (blobInfo, success, failure) => {
let formData = new FormData();
formData.append("mFile", blobInfo.blob());
$.ajax({
url: "/xms/projectFeedback/image/upload",
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function (data) {
if (data.data === "文件类型不符合") {
failure("文件类型不符合");
} else if (data.data === "文件为空") {
failure("文件内容为空");
} else {
//上传成功,返回路径
success(data.data);
}
}
});
}
})
</script>
对应上文的 vue 的 文本框代码如下,可以看到有 id 指定:
<el-form-item label="进度反馈:" prop="description">
<el-input type="textarea" v-model="form.description" :rows="18" id="mytextarea"></el-input>
</el-form-item>
接下来尝试获取文本框数据,你会发现通过 form.desription无法获取得到数据,双向绑定失效了。
还好 tinymce 提供了获取文本框数据的方法:
tinymce.activeEditor.getContent();
将取的值赋给 form.description 就可以了。
3、汉化
到上面的步骤,你会发现界面指示都是英文的,这有点不友好。
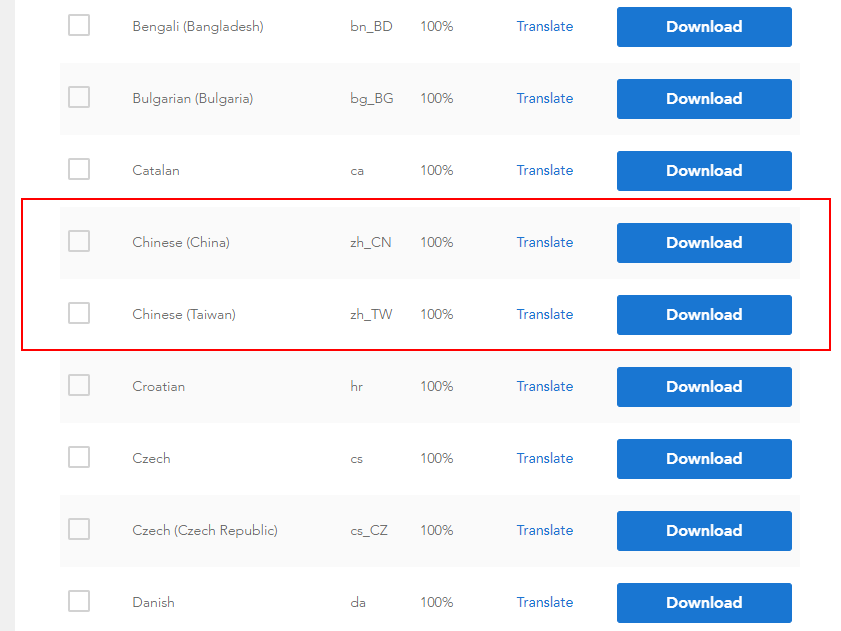
官方也提供了各种语言包的下载:https://www.tiny.cloud/get-tiny/language-packages/
找到汉化包,下载:

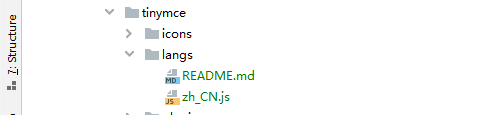
解压,将 zh_CN.js 文件放在 tinymce 的 langs 文件夹下:

到这里便汉化完成。
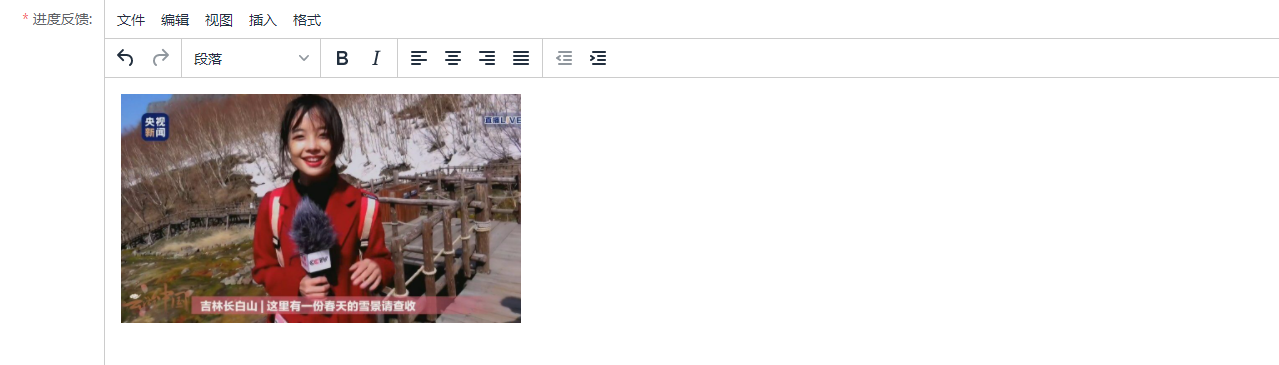
最后展示下效果图:

神清气爽有木有。
标签:文本编辑,Vue,formData,tinymce,tiny,文本框,data,下载 来源: https://www.cnblogs.com/CF1314/p/15070734.html