超过20g的文件+上传
作者:互联网
超过20g的文件+上传
要求操作便利,一次选择多个文件和文件夹进行上传;
支持PC端全平台操作系统,Windows,Linux,Mac
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
交互友好,能够及时反馈上传的进度;
从上传的效率来看,利用多线程并发上传能够达到最大效率。
href="${pageContext.request.contextPath}/css/webuploader.css">
<script type="text/javascript"
request.contextPath }/js/webuploader.js"></script>
<!-- 显示文件列表信息 -->
<div id="filePicker">点击选择文件</div>
<script type="text/javascript">
{
//后台提交地址
pick:"#filePicker",
}
//2.选择文件后,文件信息队列展示
uploader.on("fileQueued",function(file){
$("#fileList").append("<div id='"+file.id+"' class='fileInfo'><span>"+file.name+"</span><div class='state'>等待上传...</div><span class='text'></span></div>");
//percentage: 当前进度的比例。最大为1.例如:0.2
//更新状态信息
上传中...");
});
//file:上传完毕的文件
//更新状态信息
上传完毕");
DiskFileItemFactory factory = new DiskFileItemFactory();
try {
}else{
System.out.println("接收的文件名称:"+item.getName());
System.out.println("文件保存成功");
} catch (FileUploadException e) {
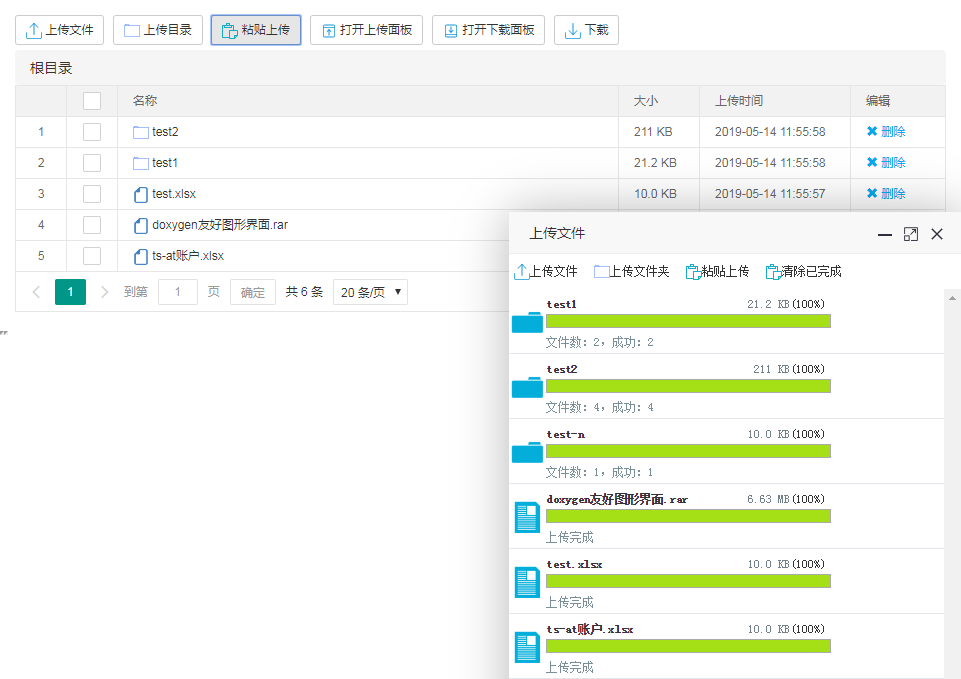
效果:

教程:ASP.NET,JSP,PHP
或者直接到官网上面去看介绍:www.webuploader.net
标签:文件,20g,...,webuploader,file,println,上传 来源: https://blog.51cto.com/u_14023400/3030135