UI仔需要了解的坑
作者:互联网
不要写UI。
不要写UI。
不要写UI。
……
好吧,如果你和我一样日常工作就是写UI,那么有一些坑是须要了解的。它并不能帮你在简历里增添一笔,也无法让你在面试的时候理直气壮拍着胸脯说,老子写UI的。但它可以让你在写日常繁琐的焦头烂额的UI逻辑时,额……心里有个准备。
1.脚本顺序
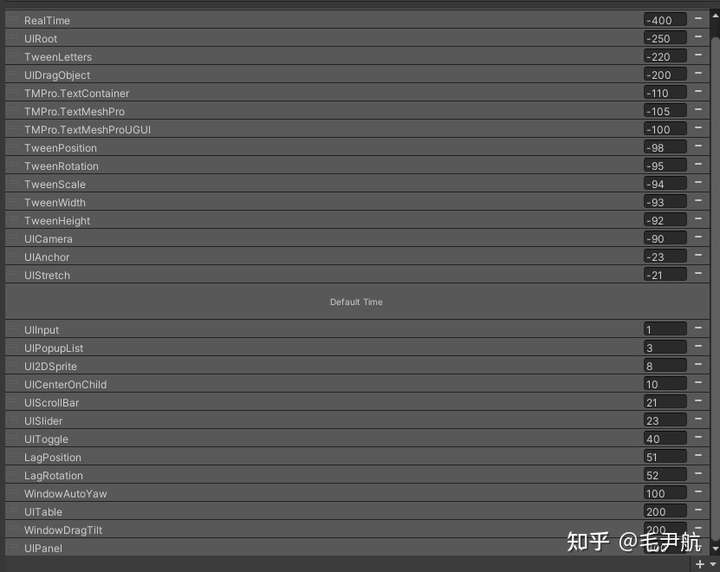
首先所有的UI都有它的布局更新机制,比方说NGUI的脚本顺序如下:

NGUI的UIRect的锚点更新逻辑发生在Update中,在上图也就是Default Time内。
假设如果你的更新UI数据的逻辑发生在Default Time中或Default Time之后,那么,因为你更新UI数据而没有对应更新布局的情况就时有发生。
如果你写UI的逻辑在Default Time之前,那么脚本中已某个UI元素布局为参考的逻辑就要非常小心,因为你代码里所以依赖的位置信息很可能并不准确。
这里其实并没有一劳永逸的方法,比如如果我们调整了代码顺序之后就怎样怎样,问题就解决了如何如何的。不会的,骚操作是永远存在的。能怎么办?人类就是这么富有想象力。
2. ScrollView
另外的坑是ScrolView组件,当它和UIPanel以及UITable(UGUI或其他UI也都有类似的组件,可以对号入座)配合的时候能出现各种奇奇怪怪的Bug。这里最常见的现象是相对位置总算不对,显示出来了为什么界面要动一下?我想给它拉到这个位置它为什么到那个位置去了?咦,它怎么拽不动了?咦它怎么看不到了?
总之这里常见的问题是:1.UI元素摆放时位置不对,或UI选项不对,拼错了等等。2.刷新该初始化位置的时候没初始化。3.布局在期望更新的地方没有更新。通常需要代码里硬调一下。4.其他组件的逻辑对ScrolView进行了操作。比如像NGUI的SpringPanel。
3. 循环列表
在你的项目里它可能有其他名字,我就遵循我的第一个项目的命名了,它在NGUI里长这样:

上百个格子的背包,各种成就列表,任务列表,商店列表,和ScrollView相似,ScrollView遇到的写循环列表时都能遇到。而且还会遇到实例化速度慢,同一元素复用越高越臃肿,越低越费劲。动态初始化组件怎么能变快。变高怎么样?变宽怎模样?额,这俩好像是一个问题。总之,这是一个项目初期就需要去解决的问题。当你像我一样打开项目发现有三种不同写法的循环列表的时候,嗯,脑瓜子嗡嗡的。
结语:不要写UI。不要写UI。不要写UI……
标签:需要,Default,更新,列表,了解,UI,Time,NGUI 来源: https://www.cnblogs.com/fastcam/p/14987544.html