「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之联合索引(十一)
作者:互联网
# 基于Vue和Quasar的前端SPA项目实战之联合索引(十一)
## 回顾
通过之前文章[ 基于Vue和Quasar的前端SPA项目实战之动态表单(五)](https://blog.51cto.com/u_15149911/2690319)的介绍,关于表单元数据配置相关内容已经实现了,本文主要介绍联合索引功能的实现。
## 简介
联合索引又叫复合索引,如果索引只有一个字段,在设置列属性的时候直接设置。如果是多个字段联合索引,就需要单独设置了。这里可以创建普通或唯一两种类型的联合索引,通过下拉框选择多个字段。当然如果索引只有一个字段,也可以通过联合索引功能进行设置。
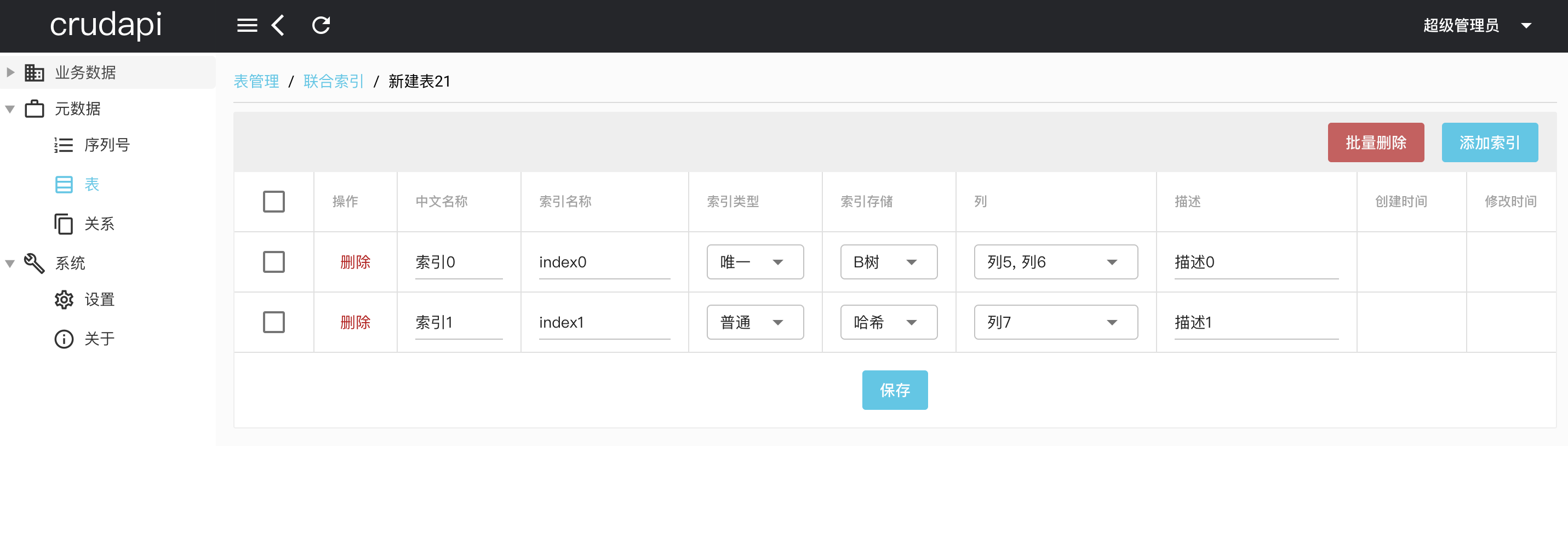
## UI界面

索引管理
## 核心代码
由于在创建和编辑表单元数据时候都用到了联合索引功能,所以封装成组件component,名称为CIndexList,这样可以复用,避免代码冗余。
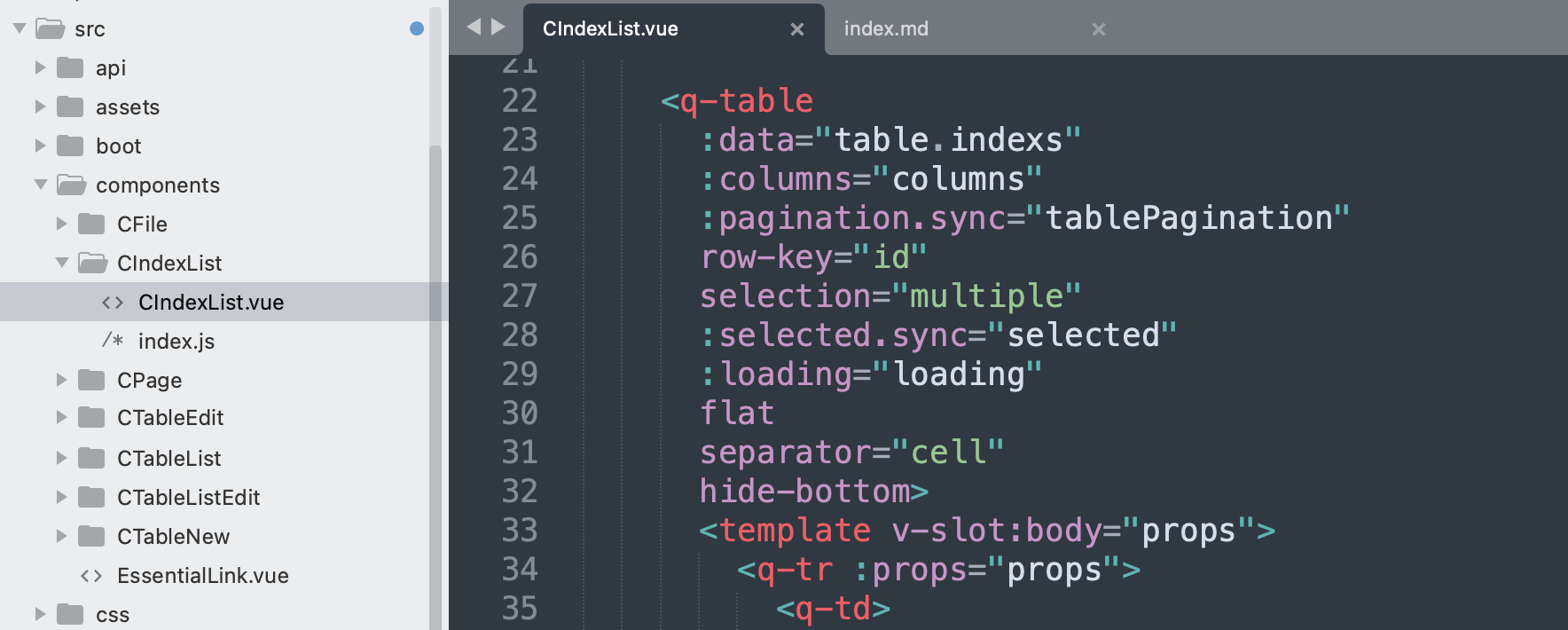
### CIndexList组件

CIndexList
通过getData方法获取索引内容
```javascript
getData() {
let newIndexs = [];
this.table.indexs.forEach(function(item){
const newIndexLines = [];
item.columns.forEach(function(column){
newIndexLines.push({
column: {
id: column.id,
name: column.name
}
})
});
const newIndex = {
id: item.id,
isNewRow: item.isNewRow,
caption: item.caption,
description: item.description,
indexStorage: item.indexStorage,
indexType: item.indexType,
name: item.name,
indexLines: newIndexLines
}
newIndexs.push(newIndex);
});
let data = {
indexs: newIndexs
}
return data;
}
```
### 应用
在创建和编辑页面中引用即可
```javascript
标签:web,Vue,cn,admin,Quasar,索引,https,SPA,crudapi 来源: https://blog.51cto.com/u_15149911/2969374