Ubuntu16.04下搭建vscode的C++开发环境
作者:互联网

1.vscode安装
Visual studio code是微软发布的一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。安装方式是从vscode官网下载.deb文件,然后双击该文件会打开软件中心进行安装。 安装方法.png
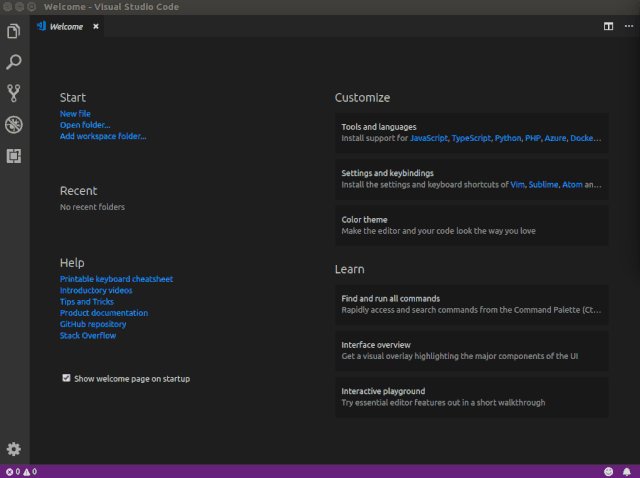
安装方法.png安装完毕后即可打开vscode,主界面如下:
 安装完成后主界面.png
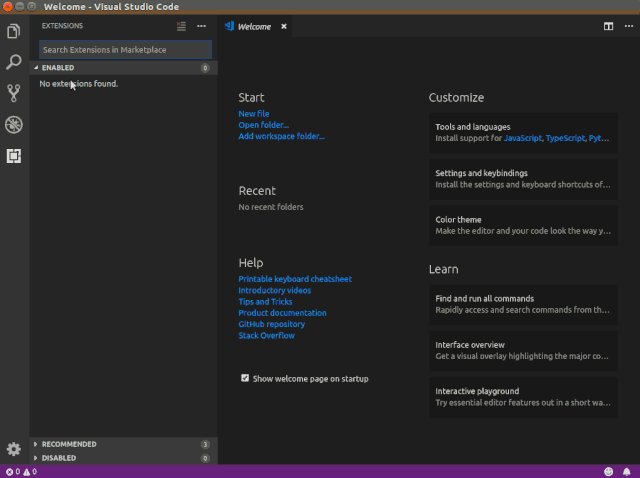
安装完成后主界面.png2.vscode环境配置
注意:相关配置文件,请后台回复关键字“配置文件”即可获得全部文件。
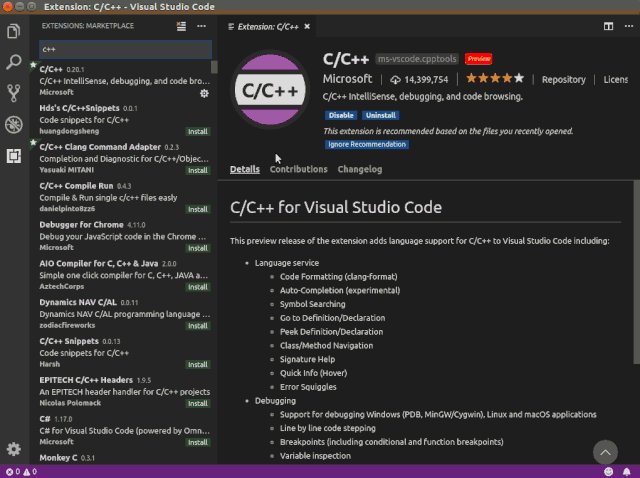
(1) 安装c/c++插件
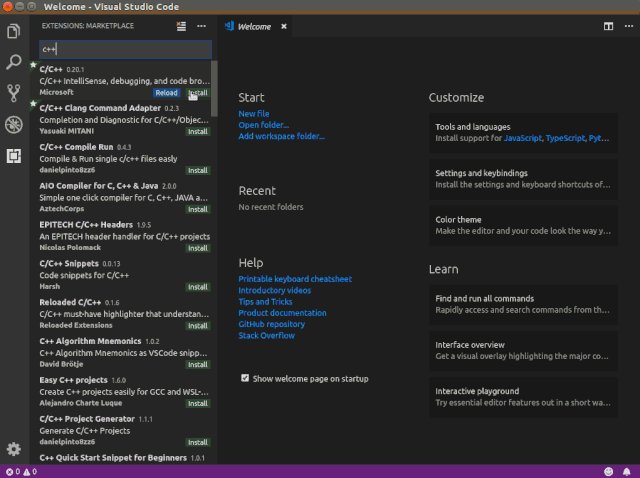
首先通过左边栏的Extension栏目安装C++插件,操作如下图: 安装插件.gif
安装插件.gif(2) 创建工程
由于vscode是以文件夹的形式管理工程的,因此首先新建一个文件夹,命名为cpp_ws。
 工程文件夹.png
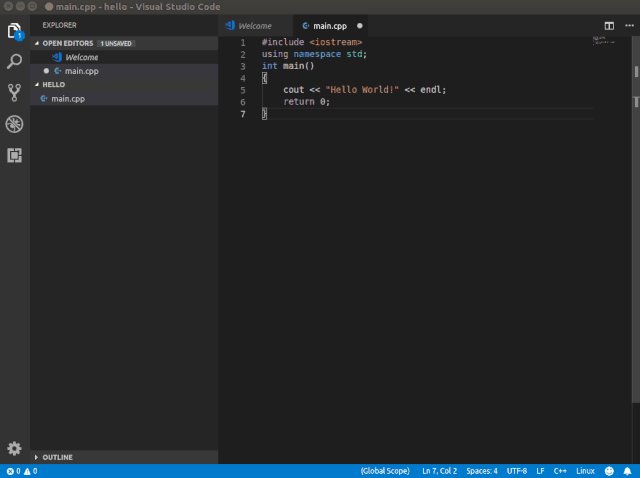
工程文件夹.png然后通过vscode打开此文件夹:
 文件夹打开图.png
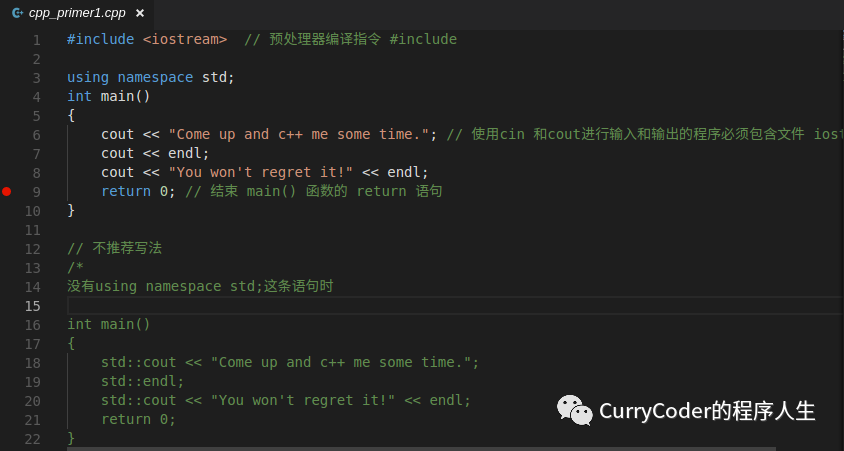
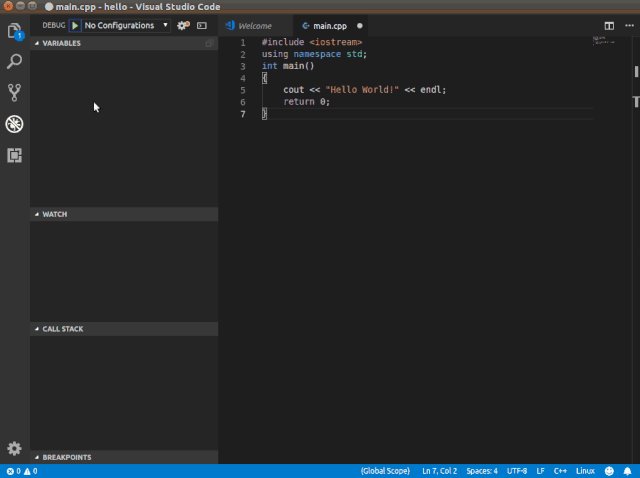
文件夹打开图.png在cpp_ws文件目录下新建cpp_primier1.cpp文件并输入下图中的程序:
 cpp_primier1测试程序.png
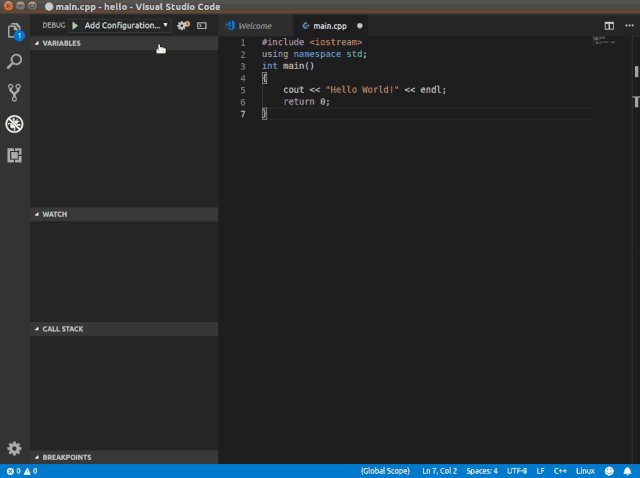
cpp_primier1测试程序.png(3) 更改配置文件(launch.json)
点击左侧的Debug按钮,选择Add configuration,然后选择C++(GDB/LLDB),将自动生成launch.json文件,具体操作如下:
 launch文件的创建.gif
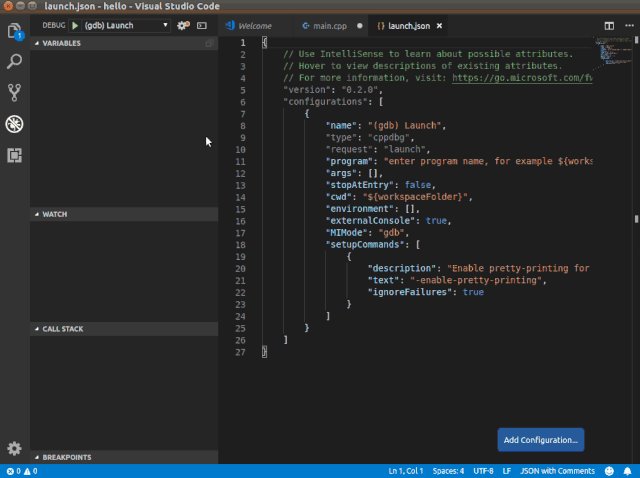
launch文件的创建.gif配置后的launch.json文件,请严格按照这个格式写:
 launch配置文件.png
launch配置文件.png(4) 添加构建(编译、链接等)任务(tasks.json)
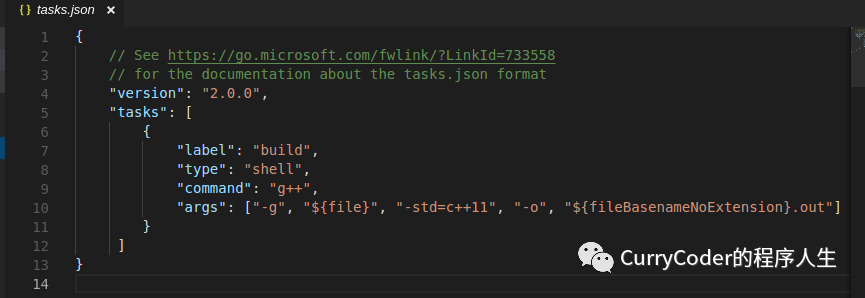
首先,利用快捷键ctrl+shift+p打开命令行,输入Tasks: Run task,然后点击:Tasks: Configure Task,然后生成tasks.json文件,详细内容见下图:
 tasks文件内容.png
tasks文件内容.png(5) 简单断点调试 经过上述配置之后就可以对我们写的程序进行简单的配置。在进行下面的操作前,我们应当保证launch.json和tasks.json的正确性并且已经成功保存。然后在return 0 语句处设置一个断点,最后按下F5按键,运行程序。程序的结果:
 结果.png
结果.png(6) vscode中的中文显示乱码
解决方法:在第(1)步中,安装一个新的插件GBKtoUTF8。
(7) vscode汉化详情请见参考文章(2)
3.参考文章2.https://jingyan.baidu.com/article/a681b0de7654283b184346ea.html
标签:Ubuntu16.04,launch,vscode,C++,json,cpp,安装,png 来源: https://www.cnblogs.com/lidabo/p/16190823.html