Android MVVM 数据与 ViewModel 的绑定
作者:互联网
大家好,这篇文章是关于如何在你的安卓应用程序中实现安卓MVVM架构的。我想纠正这篇文章,因为我第一次使用 android MVVM 模式时遇到了很多麻烦。所以,我希望其他人不要再遇到同样的问题。
介绍
MVVM 是一种体系结构设计模式,可帮助我们完成关注点分离。它还用于构建可重用和可测试的本机Android应用程序。
什么是 MVVM?
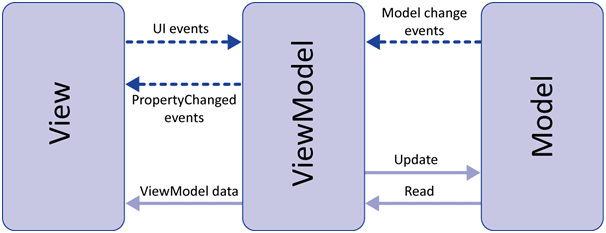
MVVM 代表:
- 模型— — 保存应用程序的数据。它不能直接与视图对话。通常,建议通过可观察量向视图模型公开数据。
- 视图 — 简单地说,这是应用程序的用户界面。不包含任何应用程序逻辑。
- 视图模型 — 它充当模型和视图之间的链接。它负责转换模型中的数据。它向视图提供数据流。它还使用挂钩或回调来更新视图。它将要求从模型中获取数据。
在 android 中,有 3 种可能的方法将数据与视图模型绑定。这些是:
- 双向数据绑定
- 使用实时数据进行绑定
- 使用 RxJava 进行绑定
在本文中,我们将学习使用 LiveData 进行绑定。我们将使用 Kotlin 作为 PL。让我们开始吧。
项目结构
添加库和依赖项
启用数据绑定和视图绑定库
为此,您需要打开build.gradle文件并启用它们,如下所示:
android {
buildFeatures {
viewBinding true
dataBinding true
}
}
添加依赖项
在依赖项部分下的 build.gradle 文件中添加这些依赖项。
implementation 'androidx.lifecycle:lifecycle-livedata-ktx:2.5.1'
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.5.1'
在这里,您已经成功完成了第一步。让我们创建我们的模型。
创建数据模型
为了在应用程序运行时内存储数据,我们使用了一个模型。因此,让我们创建一个名为 Counter 的模型,如下所示。
| 包装com.nsadisha.mvvmtest_2.模型 | |
| 类计数器(_count:Int){ | |
| 变量计数:Int=_count | |
| 乐趣增量(){ | |
| 这个.计数+=1 | |
| } | |
| 覆盖乐趣到字符串():字符串 { | |
| return count.toString() | |
| } | |
| } |
查看原始信息由GitHub 托管❤的 Counter.kt
创建视图模型
创建视图模型,如下所示。
| 包com.nsadisha.mvvmtest_2.视图模型 | |
| import androidx.lifecycle.LiveData | |
| importandroidx.lifecycle.mutableLiveData | |
| 导入androidx.lifecycle.ViewModel | |
| 导入com.nsadisha.mvvmtest_2.模型。计数器 | |
| 类第一视图模型:视图模型() { | |
| privatevar_data=MutableLiveData<Counter>()。应用 { | |
| 值=计数器(0) | |
| } | |
| valdata:LiveData<Counter>=_data | |
| 乐趣增加(){ | |
| _data.值=_data.值。应用 { | |
| 这?。增量() | |
| } | |
| } | |
| } |
查看原始信息FirstViewModel.kt由GitHub 托管 ❤
重要
请记住,我们不能直接使用 _data.value.increment() 方法,因为它不会更新 MutableLiveData 对象中的值。因此,我们将_data.value与_data.value.apply {this?)一起分配。increament()} 到 AWOID 实时数据更新问题。
创建视图
让我们创建一个包含文本视图和按钮的简单视图。
| <?XML版本=“1.0”编码=“UTF-8”?> | |
| <布局XMLNS:Android=“http://schemas.android.com/apk/res/android” | |
| xmlns:app=“http://schemas.android.com/apk/res-auto” | |
| xmlns:tools=“http://schemas.android.com/tools”> | |
| <数据> | |
| <变量 | |
| 名称=“视图模型” | |
| type=“com.nsadisha.mvvmtest_2.viewModel.FirstViewModel” /> | |
| </数据> | |
| <androidx.constraintlayout.widget.ConstraintLayout | |
| 安卓:layout_width=“match_parent” | |
| 安卓:layout_height=“match_parent” | |
| 工具:上下文=“.view.第一片段”> | |
| <文本视图 | |
| android:id=“@+id/textview_first” | |
| 安卓:layout_width=“wrap_content” | |
| 安卓:layout_height=“wrap_content” | |
| android:text=“@{viewModel.data.toString()}” | |
| android:textSize=“24sp” | |
| app:layout_constraintBottom_toTopOf=“@id/button_first” | |
| 应用:layout_constraintEnd_toEndOf=“父” | |
| 应用:layout_constraintHorizontal_bias=“0.498” | |
| 应用:layout_constraintStart_toStartOf=“父” | |
| 应用:layout_constraintTop_toTopOf=“父” | |
| 应用:layout_constraintVertical_bias=“0.421” /> | |
| <按钮 | |
| android:id="@+id/button_first" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:onClick="@{() -> viewModel.increase()}" | |
| android:text="@string/next" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintHorizontal_bias="0.498" | |
| 应用:layout_constraintStart_toStartOf=“父” | |
| 应用:layout_constraintTop_toTopOf=“父” | |
| 应用:layout_constraintVertical_bias=“0.301” /> | |
| </androidx.constraintlayout.widget.ConstraintLayout> | |
| </布局> |
查看原始信息fragment_first.xml由GitHub 托管 ❤
重要
- 您需要记住,您需要在标签内有标签。否则它不起作用。
- 为了绑定一个值,我们使用“@{viewModel.data}”格式。
- 我们使用 android:onClick=“@{() -> viewModel.increase()}” 格式来绑定事件。
- 请记住在标记中使用相同的名称。
- 使用 android:text=“@{viewModel.data.toString()}” 格式。not android:text=“@={viewModel.data.toString()}”.