Java的新项目学成在线笔记-day13(五)
作者:互联网
3.2 下载video.js
Video.js: https://github.com/videojs/video.js
videojs-contrib-hls: https://github.com/videojs/videojs-contrib-hls#installation
(videojs-contrib-hls是播放hls的一个插件)
使用文档:http://docs.videojs.com/tutorial-videojs_.html
本教程使用 video.js 6.7.3 版本,videojs-contrib-hls 5.14.1版本。
下载上边两个文件,为了测试需求将其放在门户的plugins目录中。
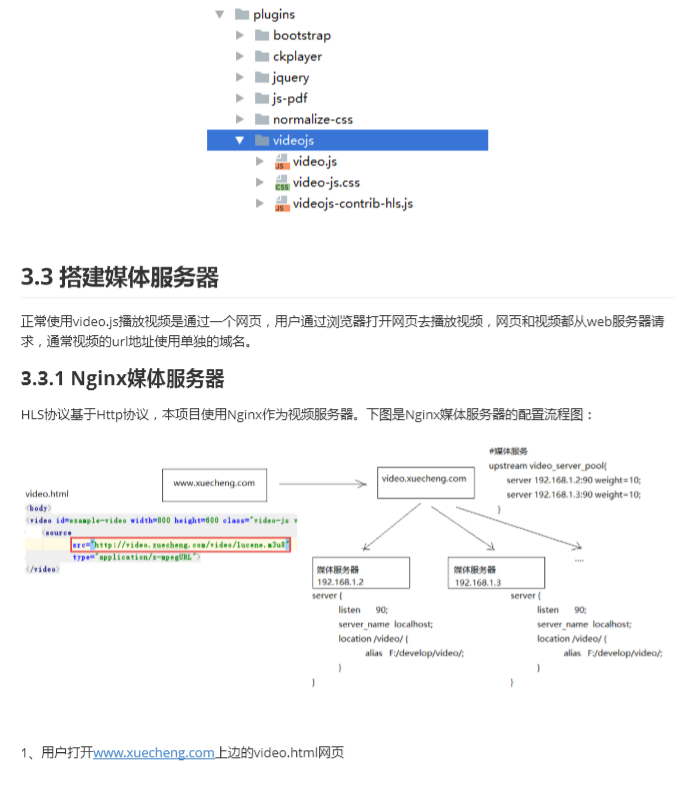
在此网页中引入视频链接,视频地址指向video.xuecheng.com
2、video.xuecheng.com进行负载均衡处理,将视频请求转发到媒体服务器
根据上边的流程,我们在媒体服务器上安装Nginx,并配置如下:
[AppleScript] 纯文本查看 复制代码
|
1 2 3 4 5 6 7 8 9 |
|
3.3.2 媒体服务器代理
媒体服务器不止一台,通过代理实现负载均衡功能,使用Nginx作为媒体服务器的代理,此代理服务器作为 video.xuecheng.com域名服务器。
配置video.xuecheng.com虚拟主机: 注意:开发中代理服务器和媒体服务器在同一台服务器,使用同一个Nginx。
[AppleScript] 纯文本查看 复制代码
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 |
|
cors跨域参数: Access-Control-Allow-Origin:允许跨域访问的外域地址
通常允许跨域访问的站点不是一个,所以这里用map定义了多个站点。
如果允许任何站点跨域访问则设置为*,通常这是不建议的。
Access-Control-Allow-Credentials: 允许客户端携带证书访问 Access-Control-Allow-Methods:允许客户端跨域访问的方法
video_server_pool的配置如下:
[AppleScript] 纯文本查看 复制代码
|
1 2 3 4 |
|
标签:学成,Java,xuecheng,url,server,video,day13,com,videojs 来源: https://blog.csdn.net/czbkzmj/article/details/91045996