小程序-微信-第2讲 识微信小程序(第1讲概述略)
作者:互联网
本文是通过学习微信小程序大赛视频,记录的学习过程:
http://www.xuetangx.com/courses/course-v1:TsinghuaX+2018032801X+2018_T1/courseware/c2f469d596604d1cb39c5df4650ddb4c/cf82bc63cafb4897833c6396687934b2/
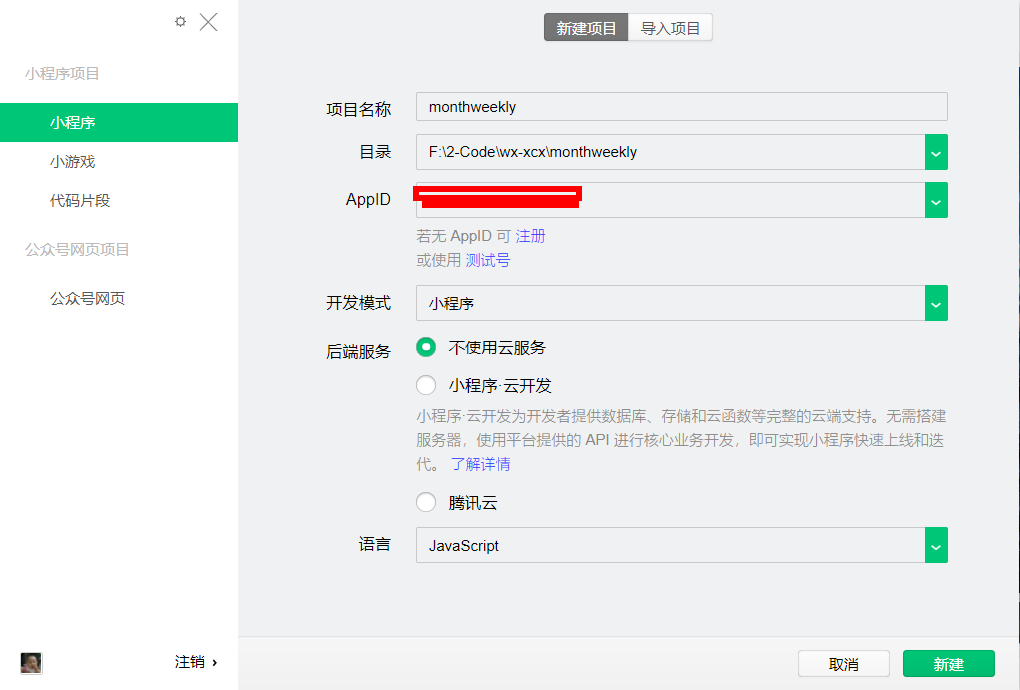
1、创建小程序,步骤略。一个邮箱只能建一个小程序。
2、创建小程序代码

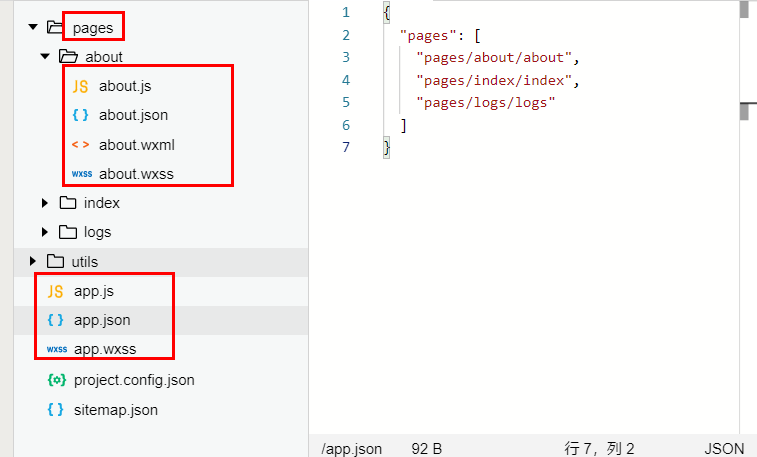
3、打开代码的目录结构:
(1)目录由app和各个page组成。app是项目的入口。app.json如下配置中,pages中第一个页面默认为项目启动页
(2)每个page模块包含四个文件:
.js --js文件
.json --配置文件
.wxss --css样式
.wxml --结构类似html

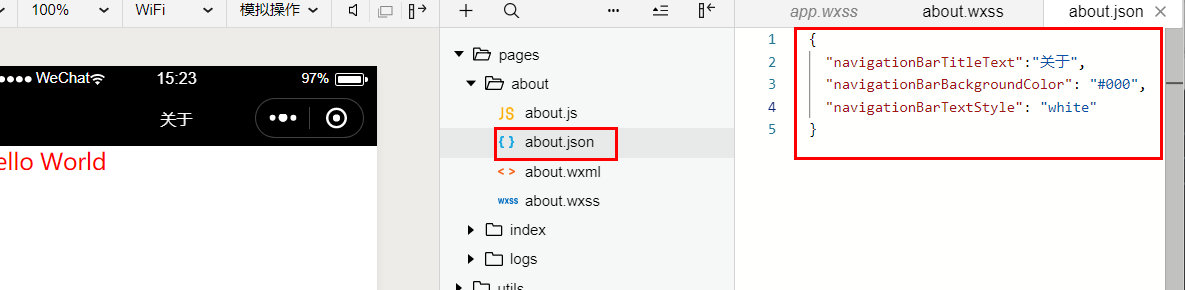
(3)配置每个页面的标题:

注意:navigationBarTextStyle的值只能是white和black,即:标题的文字颜色只能是白色和黑色
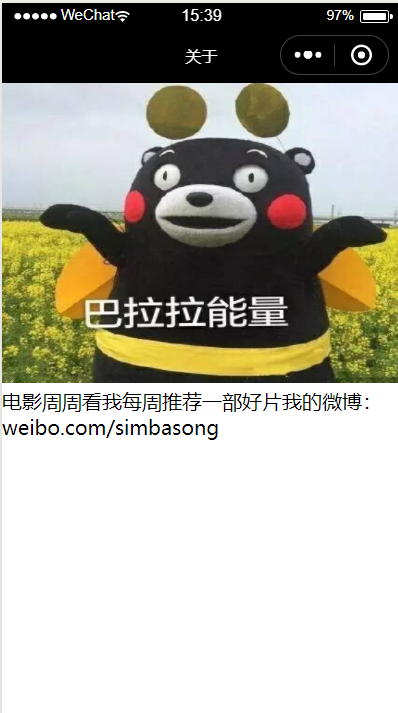
4、view、text、imge组件
text常见属性:<text class="info" id="ddd" style="" bindtap="f0" hidden="" data-user-name="user">Hello World</text>
要注意的地方,看注释<view><!-- 类似html的div -->
<!-- (1)图片用image,而不是img,而且小程序全部是成对的标签,没有但标签的概念 -->
<!-- (2)图片地址?和html有点不一样,html没有第一个/,直接是images/logo.jpg,但此处没有第一个/不显示图片 -->
<image src="/images/logo.jpg"></image>
<text>电影周周看</text><!-- 类似html的span -->
<text>我每周推荐一部好片</text>
<text>我的微博:weibo.com/simbasong</text></view>
效果如下:
5、快速实现基本布局-应用弹性盒子布局(传统的css高宽居中等属性也可实现想要的功能,但是兼容性不太好,不同尺寸的页面展示不一定一致)
<view><!-- 这里教学视频里用的 class="container",然后用.container设置弹性布局,但是不起作用,直接用view写样式就可以 -->
<image src="/images/logo.jpg"></image>
<text>电影周周看</text>
<text>我每周推荐一部好片</text>
<text>我的微博:weibo.com/simbasong</text>
<text>aa</text>
<text>aa</text></view>
view{ background-color: #ccc; height:100vh; display: flex;/*弹性盒子布局*/
flex-direction: column;/*和视频不一致,我不写这个也是一行行的,不是一列列的?*/
justify-content: space-around; align-items: center;/*默认就居中了*/}
后来发现:为什么。container不起作用呢?因为我这个项目的app.wxss中,已经有这个样式了,冲突了。但是视频里面app.wxss啥也没有
所以,可以删除app.wxss里面的内容,全部删掉,about中把view换成.container就可以了;
或者!!将app.wxss里面container中的样式换成about中的内容,样式就可以用于全局了
6、让元素大小适配不同宽度屏幕
(1)所有的小程序宽高都是750rpx
(2)px是绝对单位,就像厘米,设置宽350px,不管是iphone4、iphone6、魅族、小米,都是2px,那不同的手机宽度展示出来的效果就有可能不一样,有居中的,有靠左的
rpx是一个相对的单位,所有手机在小程序宽高都是750rpx,设置成350rpx,就是相对原来的750rpx,换算过后,每个手机展示的位置都应该是350/750*当前手机宽度(我是这样理解的,不知对否)
(3)px : rpx = 1:2
例如设置字体大小是30px,也可以用rpx的单位,那就是30px * 2 = 60rpx
修改代码如下:
<view>
<image src="/images/logo.jpg"></image>
<text style="font-weight:bolder;font-size:60rpx;">电影周周看</text>
<text>我每周推荐一部好片</text>
<text>我的微博:weibo.com/simbasong</text></view>
.container image{ width:375rpx; height:375rpx; border-radius: 50%;/*方图变圆图*/}
效果下:
7、新增每周推荐页面
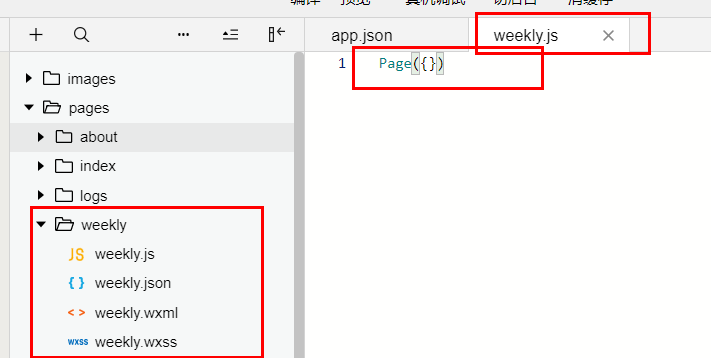
(1)新建weekly目录和4个文件。在json文件中加大括号{ },否则报错

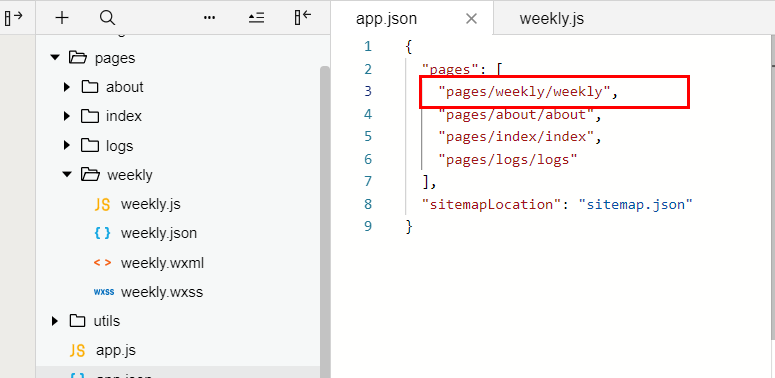
(2)在app.json中添加weekly的访问地址,并放在第一个,否则暂时没有这个页面的入口,不方便调试

-------有个bug需要处理:微信开发工具输入不了中文了??!--------------------------------------
| 问题模块 | 框架类型 | 问题类型 | 操作系统 | 工具版本 |
|---|---|---|---|---|
| 开发者工具 | 小程序 | Bug | Windows | v1.02.1904042 |
异常描述:
无法输入中文,偶现,但是概率有点高,重启,重装,更新版本等等都未解决问题。
处理方法:
找到了另一个提出同样问题的帖子,官方回复说是bug:

经验证, ctrl(command) + shfit + w 重启下项目,是可行的.
转自:https://www.cnblogs.com/xyyt/p/10005947.html
----------------------------------------------------------------------------------------------------
(3)wxml内容
<view class="container"><!-- 样式已经放在app.wxss全局,直接应用即可-->
<text>本周推荐</text>
<image src='/images/jf.jpg'></image><!-- 别忘了往images目录下面放张jf.jpg图片 -->
<text>教父</text>
<text>点评:最精彩的剧本,最真实的黑帮电影</text></view>

weekly.json中给设置下页面标题:
{
"navigationBarTitleText": "本周推荐",
"navigationBarBackgroundColor": "#000",
"navigationBarTextStyle": "white"
}
8、使用navigator组件-从ABOUT页跳转到WEEKLY页
display: inlne不起作用??!!必须将在一行的文字都放在view中
<view class='container'>
<image src="/images/logo.jpg"></image>
<text style="font-weight:bolder;font-size:60rpx;">电影周周看</text>
<view>
<text>我</text>
<!-- 此时可以使用返回回到此页面 -->
<navigator url="/pages/weekly/weekly" style="display: inline;" class="nav-default" hover-class="nav-hover">每周推荐</navigator><text>一部好片</text>
</view>
<navigator
url="/pages/weekly/weekly"
style='display: inlne;'
open-type="redirect" <!-- 跳转新页面后,不能返回此上一页了,默认值是navigate -->
hover-class="other-navigator-hover">
在当前页打开
</navigator>
<text>我的微博:weibo.com/simbasong</text>
</view>
hover-class:鼠标点击时的样式;但是当navigate指定class以后,都是对颜色设置,必须hover-class放后面
.nav-default{/* 要想hover-class用的nav-hover颜色起作用,必须将css代码放在下面 */
color:blue;}.nav-hover{ color:red;}
9、配置TabBar
app.json中添加tab页面
{ "pages": [ "pages/about/about", "pages/weekly/weekly", "pages/index/index", "pages/logs/logs"
], "tabBar":{ "list": [
{ "text":"每周推荐", "pagePath":"pages/weekly/weekly", "iconPath":"images/icons/weekly.png", "selectedIconPath":"images/icons/weekly-selected.png"
},
{ "text": "关于", "pagePath": "pages/about/about", "iconPath": "images/icons/about.png", "selectedIconPath": "images/icons/about-selected.png"
}
], "color":"#000",//文本的颜色
"selectedColor":"#00f"//选中后tab中文本颜色
}
}
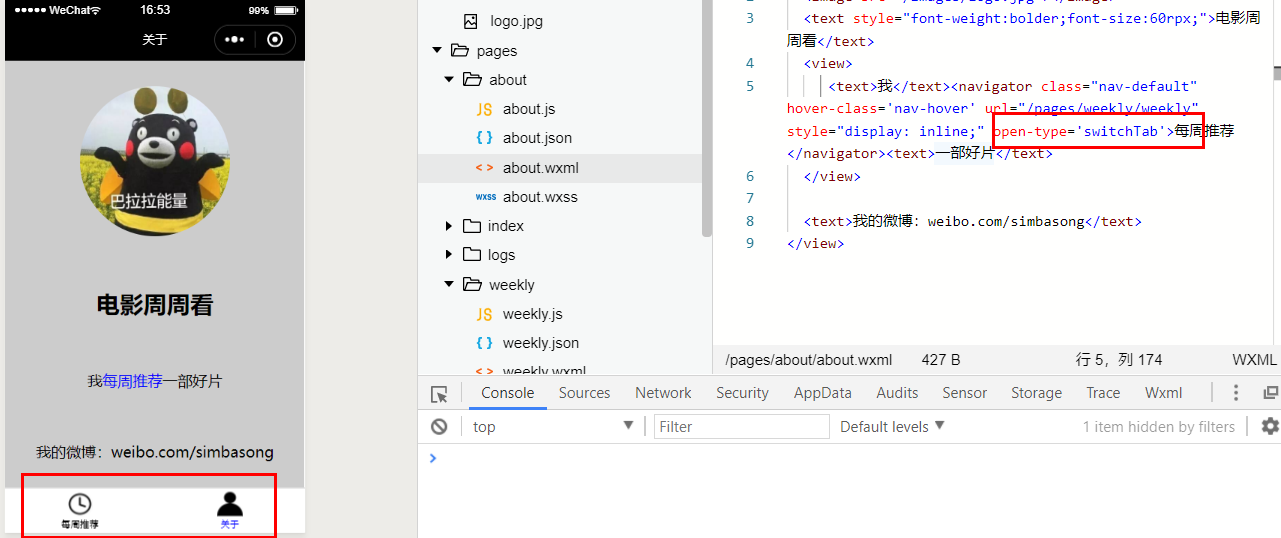
但此时about.wxml中的navigator不行了。需要open-type="switchTab"值,因为当你点击跳转后,下面的tab页面也是要改变的

10、配置全局的导航栏样式
将全局配置放在app.json的window中
"window":{ "navigationBarBackgroundColor": "#000",//每个导航栏的背景色
"navigationBarTextStyle": "white"//每个导航栏的文字颜色
},
标签:about,hover,微信,app,程序,json,概述,pages,weekly 来源: https://blog.csdn.net/zhaoqi199/article/details/90237883