【HarmonyOS】【JAVA UI】HarmonyOS如何集成Gson
作者:互联网
如何集成
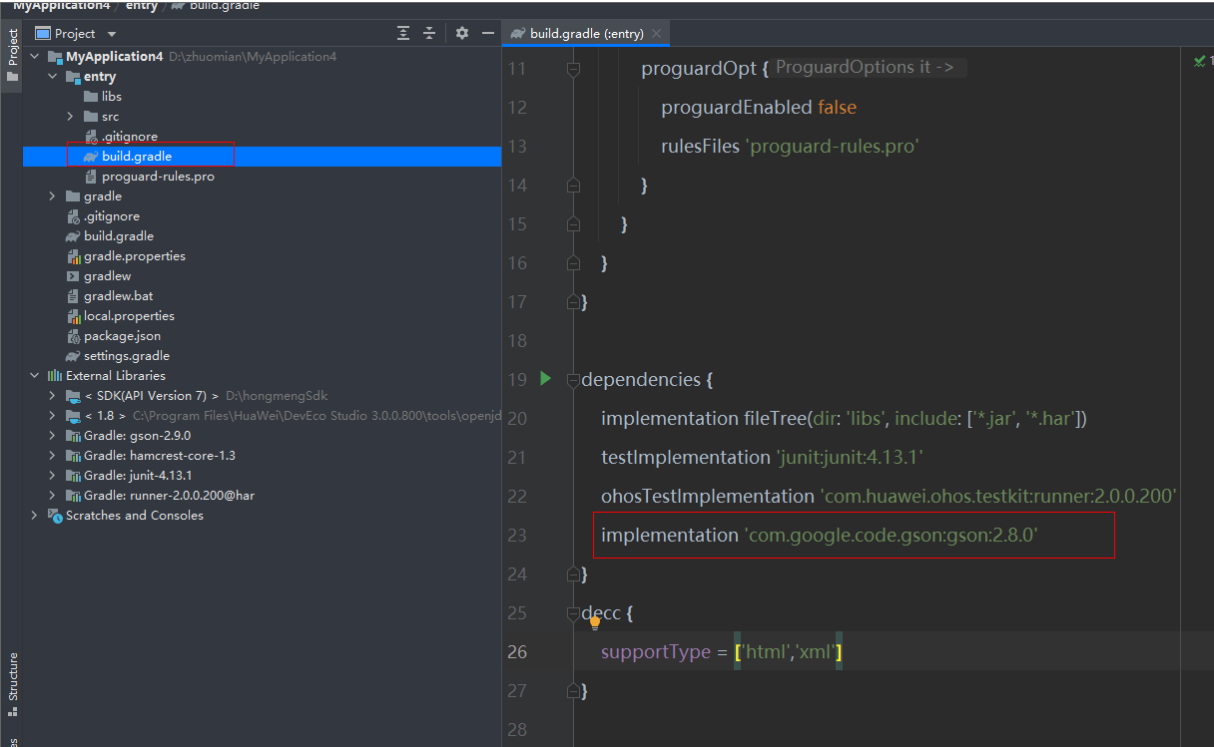
在应用级的build.gradle添加如下代码,(如下图所示)
implementation 'com.google.code.gson:gson:2.8.0'

api讲解
toJson:
说明:把object对象转化为json字符串
示例
//todo 设置数据
HashMap<String,String> hashMap=new HashMap<>();
hashMap.put("name","luck");
hashMap.put("age","18");
//todo 初始化gson 对象
Gson gson=new Gson();
//todo 把User 对象转化为json对象
json =gson.toJson(hashMap);
TextResult.setText("json字符串:"+json); 
fromJson:
说明:把json字符串转化为xxxclass对象
示例:
//todo json字符串
String json="{\"Age\":\"18\",\"Name\":\"luck\"}";
//todo 初始化gson 对象
Gson gson=new Gson();
//todo 把json字符串转化为user对象
User user=gson.fromJson(json,xxxClass.class);
代码运行
1、准备工作
准备一个User对象的class,分别设置Name和Age属性,进行封装和重写tostring()方法,代码如下
package com.harmony.alliance.myapplication.slice;
public class User {
private String Name;
private String Age;
//todo 重写toString的方法
@Override
public String toString() {
return "User{" +
"Name='" + Name + '\'' +
", Age='" + Age + '\'' +
'}';
}
//todo 实现get 和Set的方法
public String getName() {
return Name;
}
public void setName(String name) {
Name = name;
}
public String getAge() {
return Age;
}
public void setAge(String age) {
Age = age;
}
}
2、绘画xml布局
绘画三个Text的按钮,作用分别是:java对象转化为json的字符、json字符串转化为java对象、用于显示结果。代码如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_toJson"
ohos:height="100vp"
ohos:width="match_parent"
ohos:text_alignment="center"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="封装为Json对象"
ohos:text_size="25vp"
/>
<Text
ohos:id="$+id:text_From_json"
ohos:height="100vp"
ohos:width="match_parent"
ohos:text_alignment="center"
ohos:background_element="#ed6262"
ohos:layout_alignment="horizontal_center"
ohos:text="json字符串转化为java对象"
ohos:text_size="25vp"
/>
<Text
ohos:id="$+id:Result"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_size="25vp"
/>
</DirectionalLayout>
3、实现abilitySlice代码
分别实现“java对象转化为json的字符”、“json字符串转化为java对象”,代码如下所示,具体作用见注释
package com.harmony.alliance.myapplication.slice;
import com.google.gson.Gson;
import com.harmony.alliance.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
import java.util.HashMap;
public class MainAbilitySlice extends AbilitySlice {
Text TextResult;
private String json;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
TextResult=findComponentById(ResourceTable.Id_Result);
//todo 实现点击事件 把java 对象转化为json字符串
findComponentById(ResourceTable.Id_text_toJson).setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//todo 初始化user对象
User user=new User();
//todo 设置姓名
user.setName("luck");
//todo 设置年龄
user.setAge("18");
//todo 初始化gson 对象
Gson gson=new Gson();
//todo 把User 对象转化为json对象
json =gson.toJson(user);
TextResult.setText("json字符串:"+json);
}
});
//todo 实现点击功能 把json字符串转化为java 对象
findComponentById(ResourceTable.Id_text_From_json).setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//todo 初始化gson 对象
Gson gson=new Gson();
//todo 把json字符串转化为user对象
User user=gson.fromJson(json,User.class);
//todo 显示user对象内容
TextResult.setText("user对象:"+user.toString());
}
});
}
}
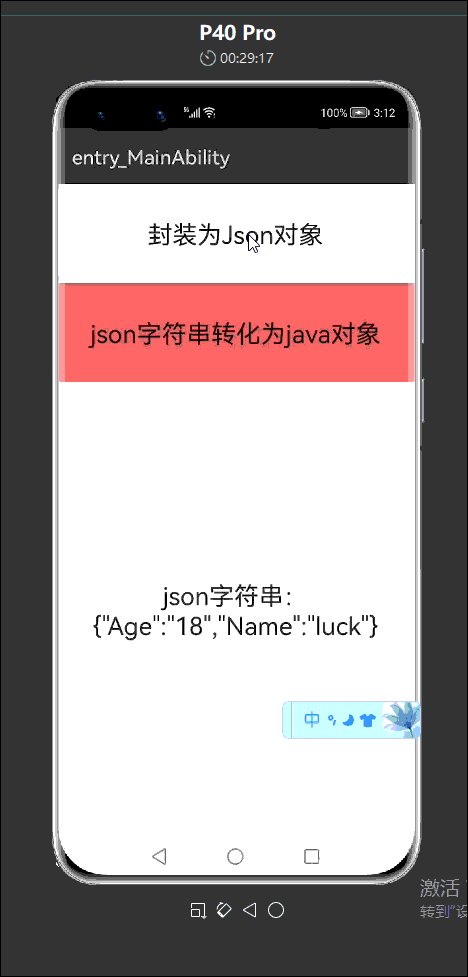
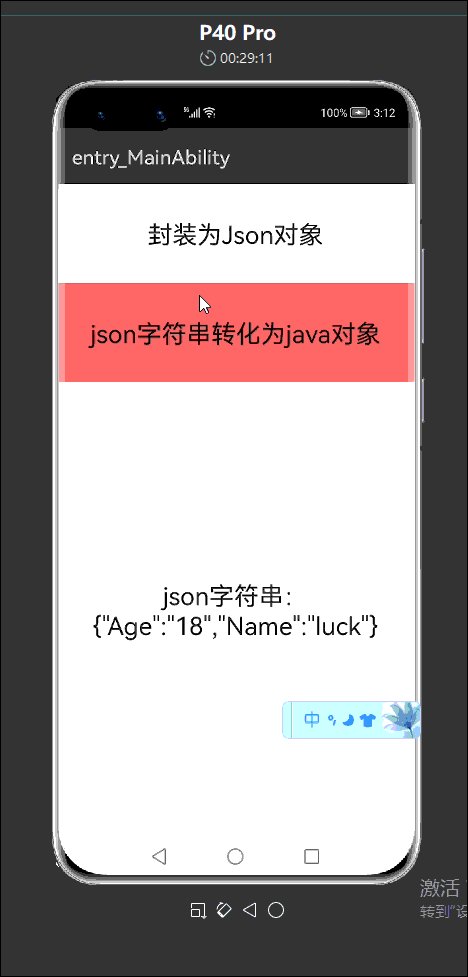
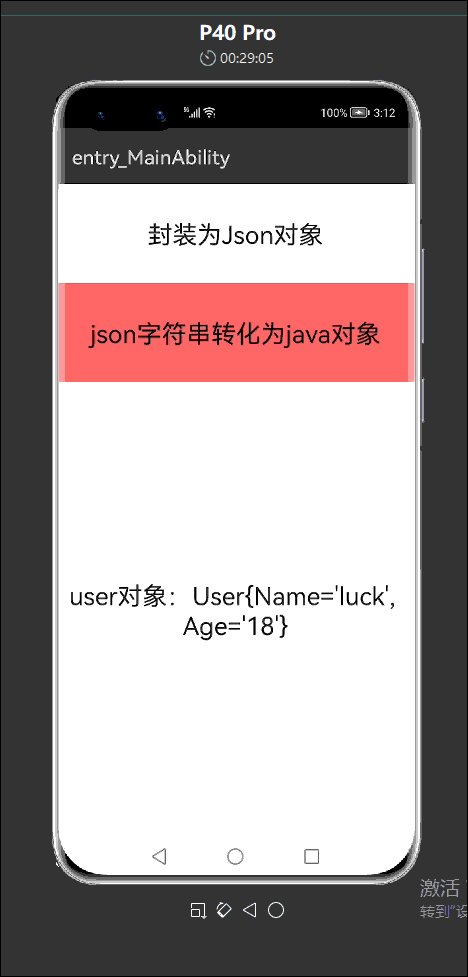
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:JAVA,对象,public,HarmonyOS,json,UI,user,todo,gson 来源: https://www.cnblogs.com/developer-huawei/p/16534251.html