让数据可视化变得简单 – JavaScript 图形库
作者:互联网
©作者 | 董叶
公司决策层会围绕着数据来制定相应的策略,数据的重要性与日俱增,政府、金融机构、互联网大厂正在以前所未有的速度收集数据,面对扑面而来的数据,没有抽象、视觉层的帮助,我们很难快速理解掌握其中信息,正确的图形工具往往是致胜的关键
对于JS开发人员而言,数据可视化能力和开发网页一样重要,特别是需要将两者结合起来的时候,在大数据时代,在网页中显示数据统计图表,从而能很直观地了解数据的走向。
随着JavaScript 在数据可视化方向的日益普及,涌现出一大批JavaScript图形库为前端网页创建精美的图表,但是如何选择合适JavaScript 图形库需要考虑许多因素:
1 想构建什么样的图表?饼图、地图、线条、条形图?
2 数据集有多大? 基于 SVG 的库通常更适合中小型数据集,基于Canvas 则是大型数据集更可靠的选择。
3 应用程序是用于Web、移动还是两者兼而有之?
4 使用的JavaScript 框架?
5 何时使用对应的图形库? 如果是自有研发,前期成本高,但是后期可塑性强。
百度和谷歌都开发了对应的图形库,Echart、Google Charts , 以下介绍的几款图形库有着各自不同的特点。
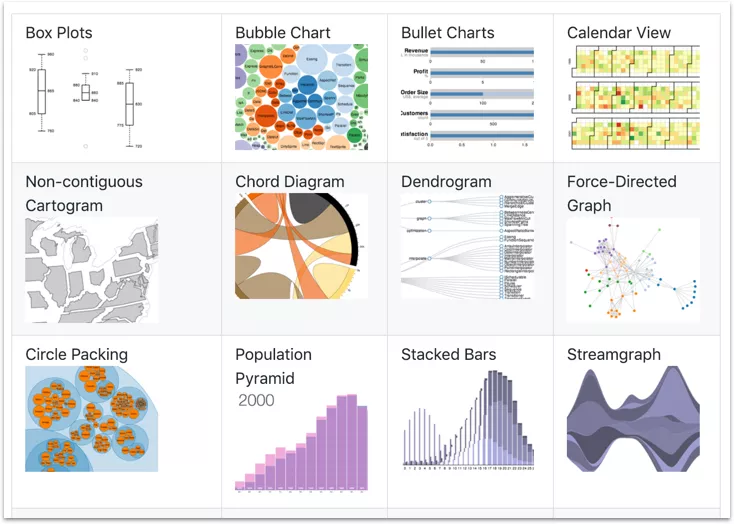
01 D3.js

D3是最受欢迎的JS图形库之一,不仅用于数据可视化,还用于动画、数据分析、地理和数据实用程序。
通过HTML、SVG和CSS将数据鲜活形象地展示出来,它的所有操作都是真实的DOM操作,是和React或Vue 等现代前端框架完全不同的思路, 基于一整套数据到SVG属性的计算框架和丰富的工具包, 即使不理解SVG属性计算公式的程序员也能轻松将数据转换成想要的SVG属性。
D3 解决问题核心是基于数据的高效文档操作。提供了非凡的灵活性。
使用最小的开销,使得D3的速度非常快,支持大型数据集以及交互与动画的动态行为。
D3的函数风格允许通过各种组件和插件的形式进行代码的重用。
D3 缺点是它有一个陡峭的学习曲线,文档已经过时并且导航混乱,上手要比其他框架困难。
D3 GitHub
D3 画廊
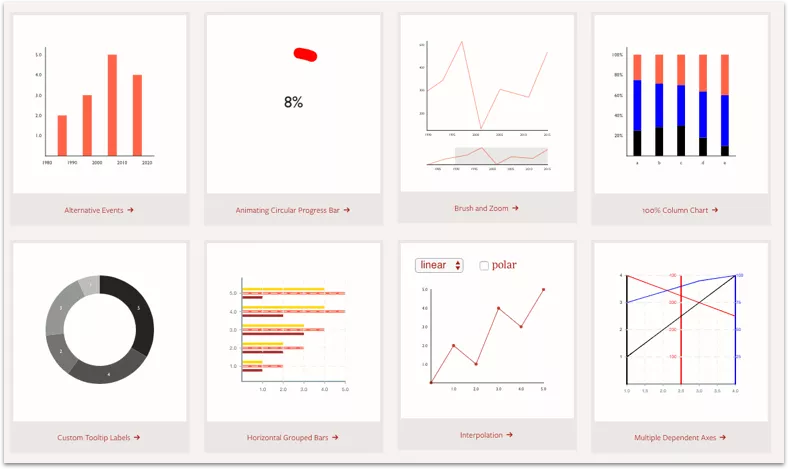
02 Victory

一组专门为React 和 React Native设计的模块化图表组件。
Victory很好地提供了创建图表的基础。轴自定义、标签、为单个图形传递不同的数据集之类的事情都非常简单,并且调整样式和行为非常简单直观。
它非常有效,可以让您用最少的代码构建一些漂亮的图表。绝对值得检查跨平台应用程序。
Victory GitHub
Victroy画廊
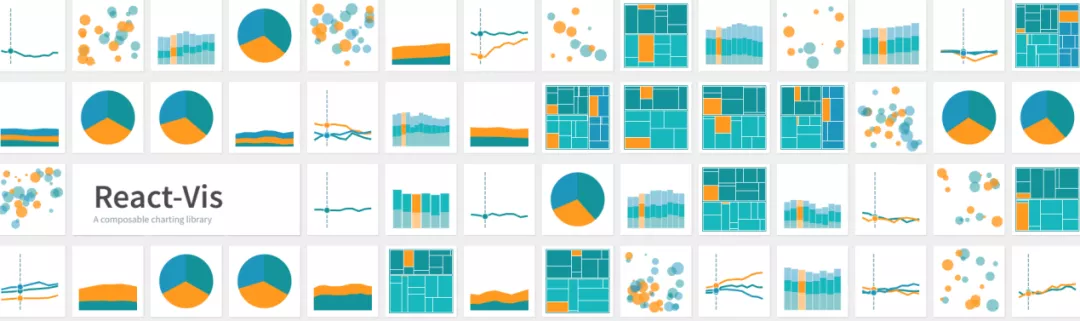
03 React-vis

它是 Uber创建的一个简单的JavaScript 图形可视化库,它允许你创建所有常用类型的图表:条形图、树形图、线形图、面积图等。
它的API 非常简单,并提供了很大的灵活性。它很轻,动画简单但流畅。它还允许您根据现有元素编写自定义图表。
尽管关于React-Vis的内容并不多,但文档简单易读。
React-vis GitHub
React-vis 示例
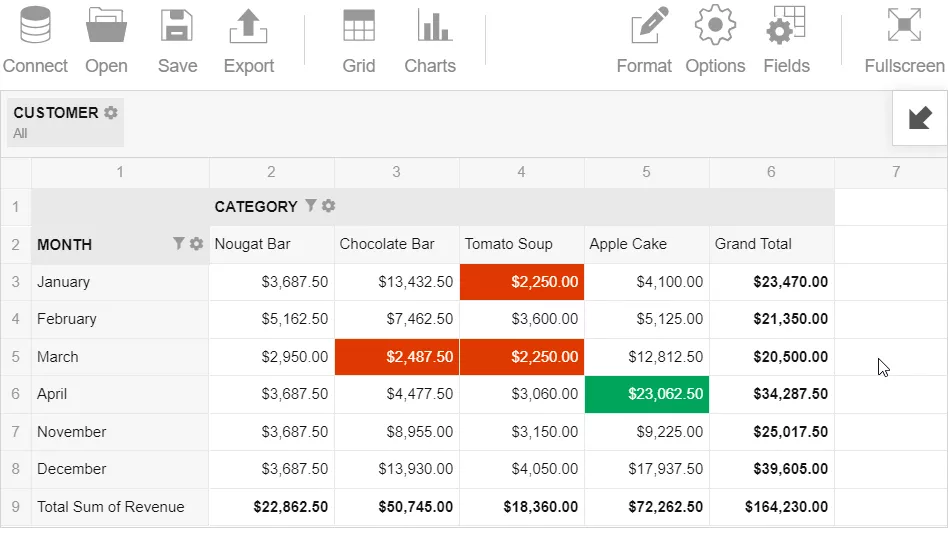
04 Flexmonster / Webdatarocks

它是React Native的数据透视表组件,对习惯了Excel分析风格的业务人员十分友好,并且能与React和其他框架很好地兼容,适合需要聚合、排序和过滤功能的数据报告。
它可以在Web 浏览器中免费使用,支持Microsoft Analysis Services OLAP多维数据集,Mondrian,icCube,Salesforce,SAP,SQL(MS SQL,MySQL和许多其他)静态数据库或者CSV文件。
可以在客户端浏览器处理多达100MB的数据文档以及庞大的OLAP多维数据集信息量,非常适合用于商业智能(BI)信息评估。
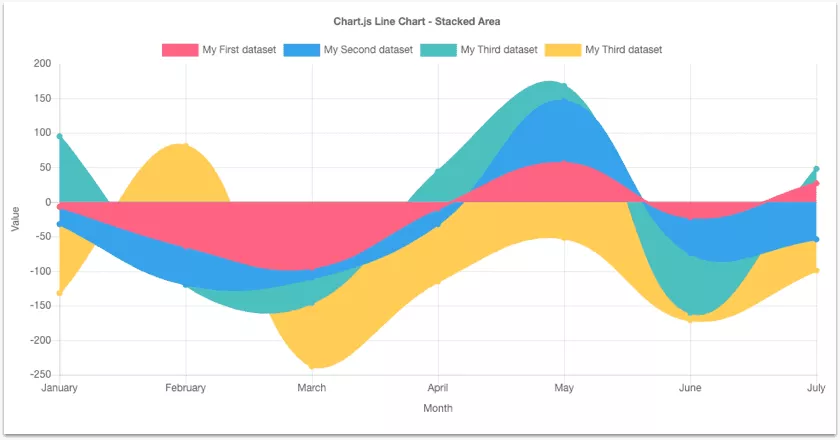
05 Chart.js

一个非常流行的开源库,在GitHub 上拥有超过4万颗星。它是轻量级的,可以使用HTML5 Canvas元素构建响应式图表。轻松混合和匹配折线图和条形图以组合不同的数据集,这是一个非常棒的功能。
Chart.js 默认提供六种不同的图表类型,它也是很多公司处理超大数据集的首选库。操作简单、对初学者友好。绝对是最有趣的开源库之一。
GitHub 上的
Chart.js Chart.js 示例
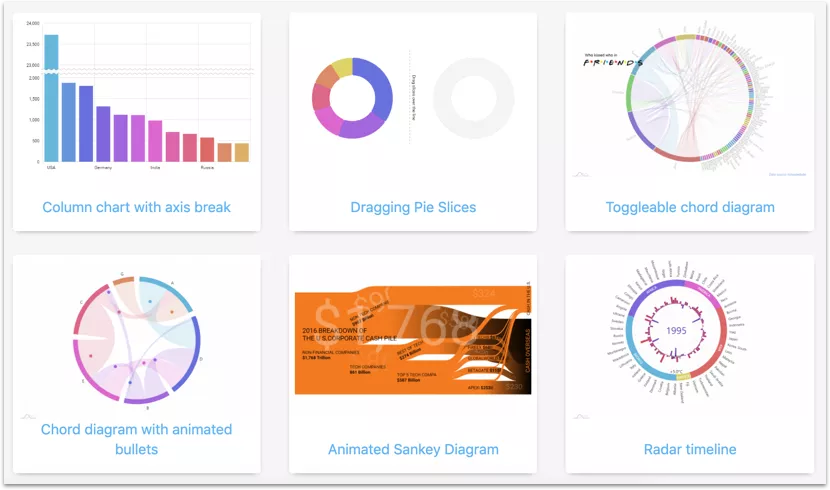
06 amCharts

最热门的商业图表库之一。基于其精美的设计使,amCharts将Apple、Amazon、NASA和许多其他知名公司列为他们的客户,amCharts是一种商业工具,每个网站许可证的起价为180 美元。
作为回报,使用者可以获得所需的所有类型的图表,包括地理地图和出色的客服支持,响应时间平均不到3小时。
对于大公司来说,这是一个很好的解决方案。对于小公司或者个人用户,amCharts 也支持免费下载,唯一的限制是会在图表的左上角显示该网站的链接。
适用于:Angular、React、Vue.js、普通 JS 应用程序、TypeScript
amCharts GitHub
amCharts 网站
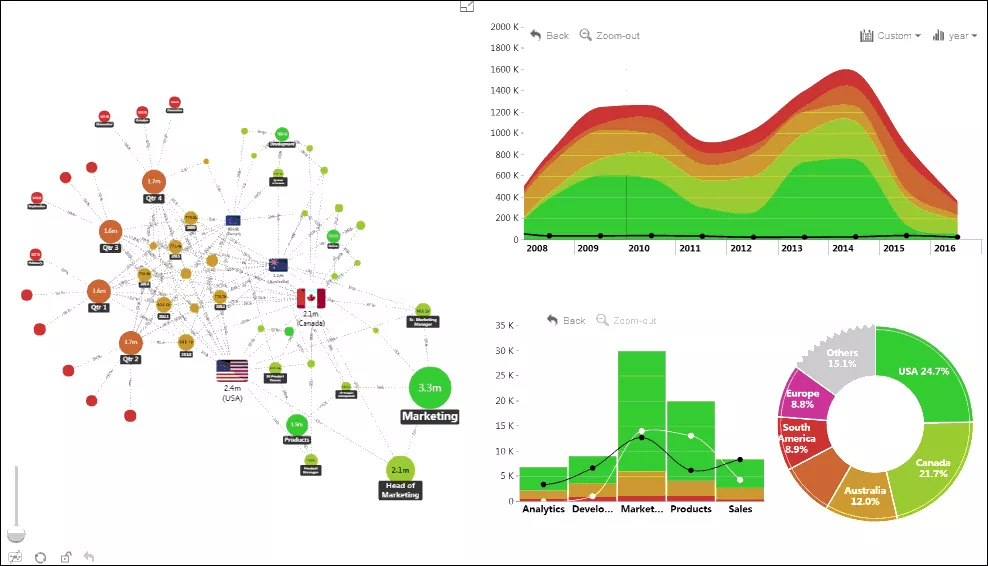
07 Zoomcharts

自称为“世界上最具交互性的JavaScript图表库”。除了反应性,它主要关注多点触控手势和各种设备的原生感觉。
即通过放大或者缩小来与图表进行物理交互,从而在不同数据粒度进行切换,支持数据图表的联动,对任何一个图表的过滤操作,会在其他图表中响应。
该库承诺提供漂亮的可视化效果,只需很少的代码,并且可以轻松部署在产品中。
ZoomChatrts在默认设置下,使用相同的数据和设置,运行速度比基于 SVG 的竞争对手快 20倍。
这是因为ZoomCharts从一开始就是为了处理和可视化大数据构建,支持在同一个图表混合多个数据源,通过数据存储和展示分开,轻松集成数据的下钻聚合操作。
Zoomcharts 网站
Zoomcharts 画廊
JavaScript图形世界中有很多机会,这些丰富的图形库可以协助大家完成复杂的数据分析工作,通过抽象的视图层解读数据,帮助企业挖掘数据价值。
越来越多的图形库证明了数据可视化对于整个Web的重要性——希望上面的介绍能帮助相关项目开发者创建漂亮的数据化解决方案。
标签:图表,JavaScript,React,可视化,图形库,数据,D3 来源: https://www.cnblogs.com/shujufenxianli/p/15908130.html